hexo个人博客评论插件waline的在线数据库leancloud更换deta步骤
注意:deta已倒闭,不用再看了
🙂前言
小波很早就分享了文章hexo+github+leancloud纯前端全栈搭建免费个人博客2022(一),初衷选择leancloud作为博客在线数据库,但没想到搭建没多久,leancloud在线数据库做了国内外分割,导致leancloud数据库国内访问不走腾讯云备案根本就无法使用,而国际版慢不说还经常访问出现403导致waline评论显示“刷新”无法加载数据。
后果断在博客好友“杉雪”的推荐下把数据库leancloud更换成deta。
🙂版本环境
hexo版本:"^6.3.0"
hexo-theme-fluid版本:"^1.9.0"
waline客户端版本:"2.6.1"
waline服务端版本:"v0.23.1"
友情提示:本文章的步骤适用于已经使用vercel部署了waline的场景哈
具体vercel部署教程请参考waline官方文档[1]
🧐第一步:deta注册后创建新项目及密钥
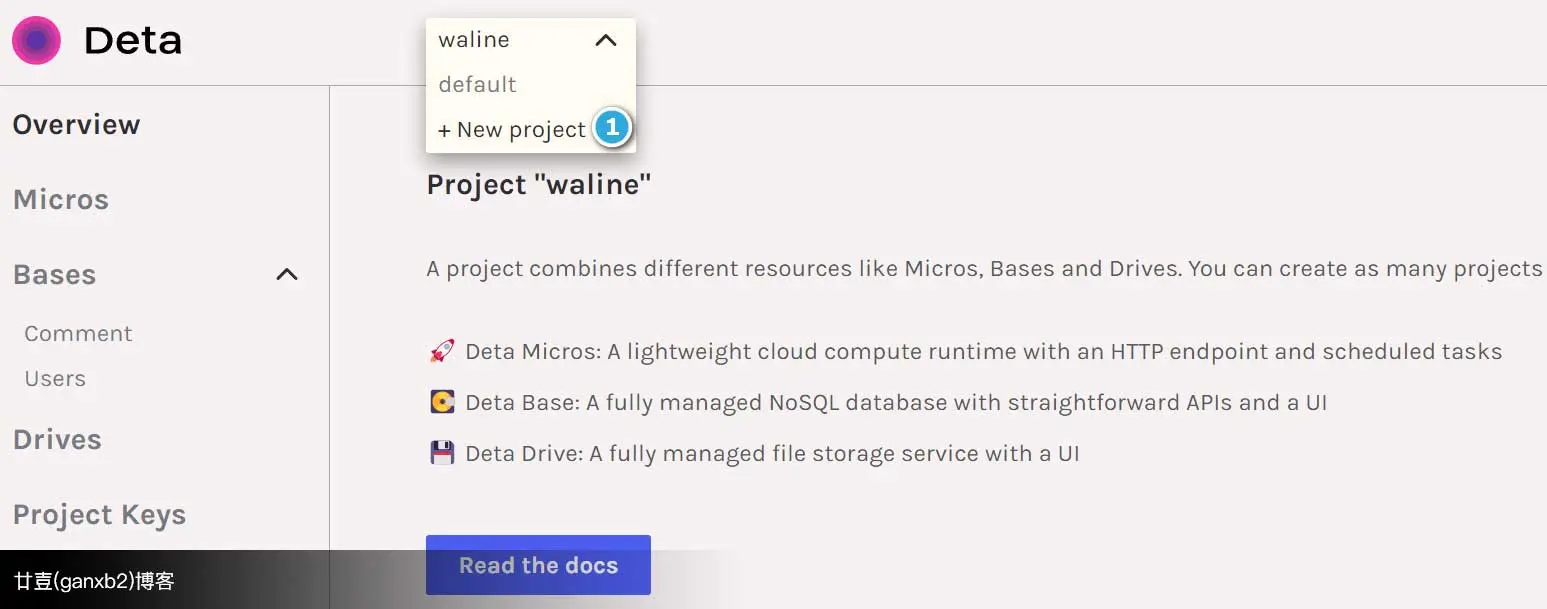
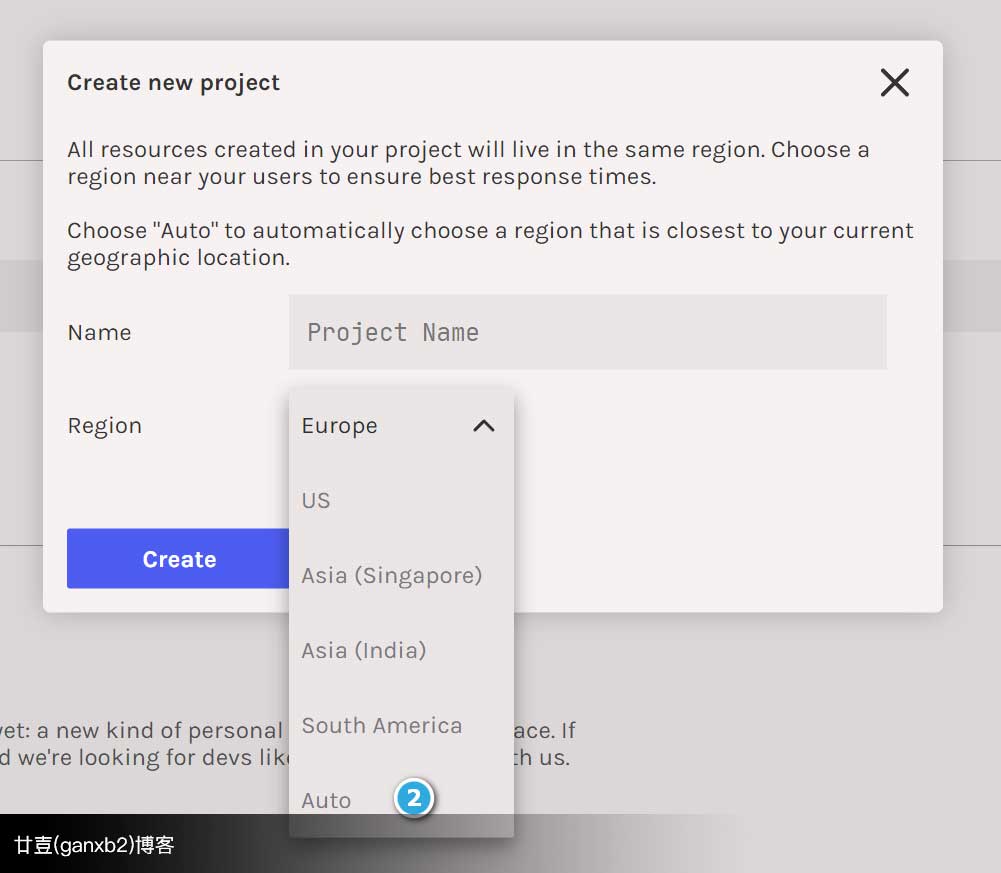
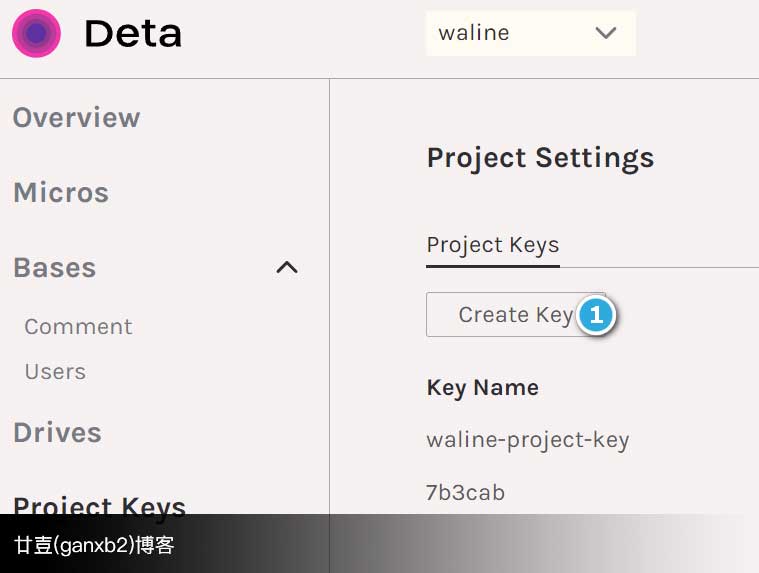
登录deta官网[2],直接邮箱激活注册个deta的新账号,然后创建一个新项目及项目的密钥



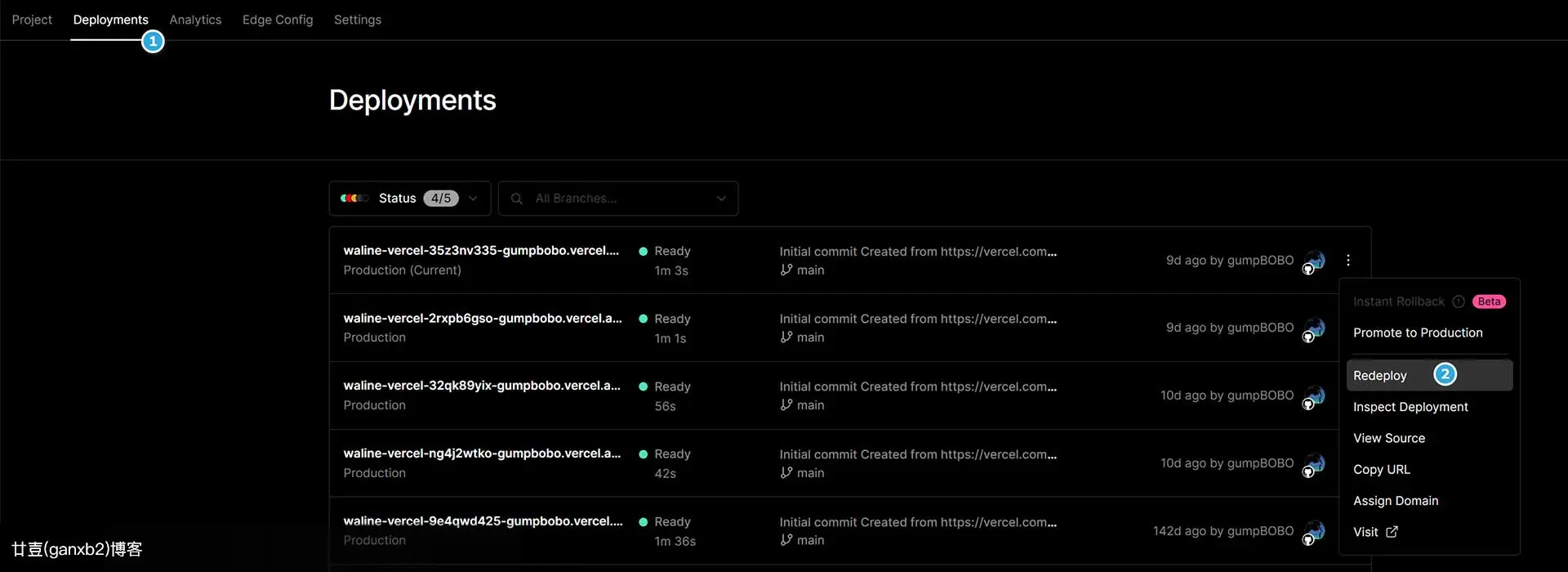
🤔第二步:更改vercel中项目的环境变量并重启
2.1 更换环境变量
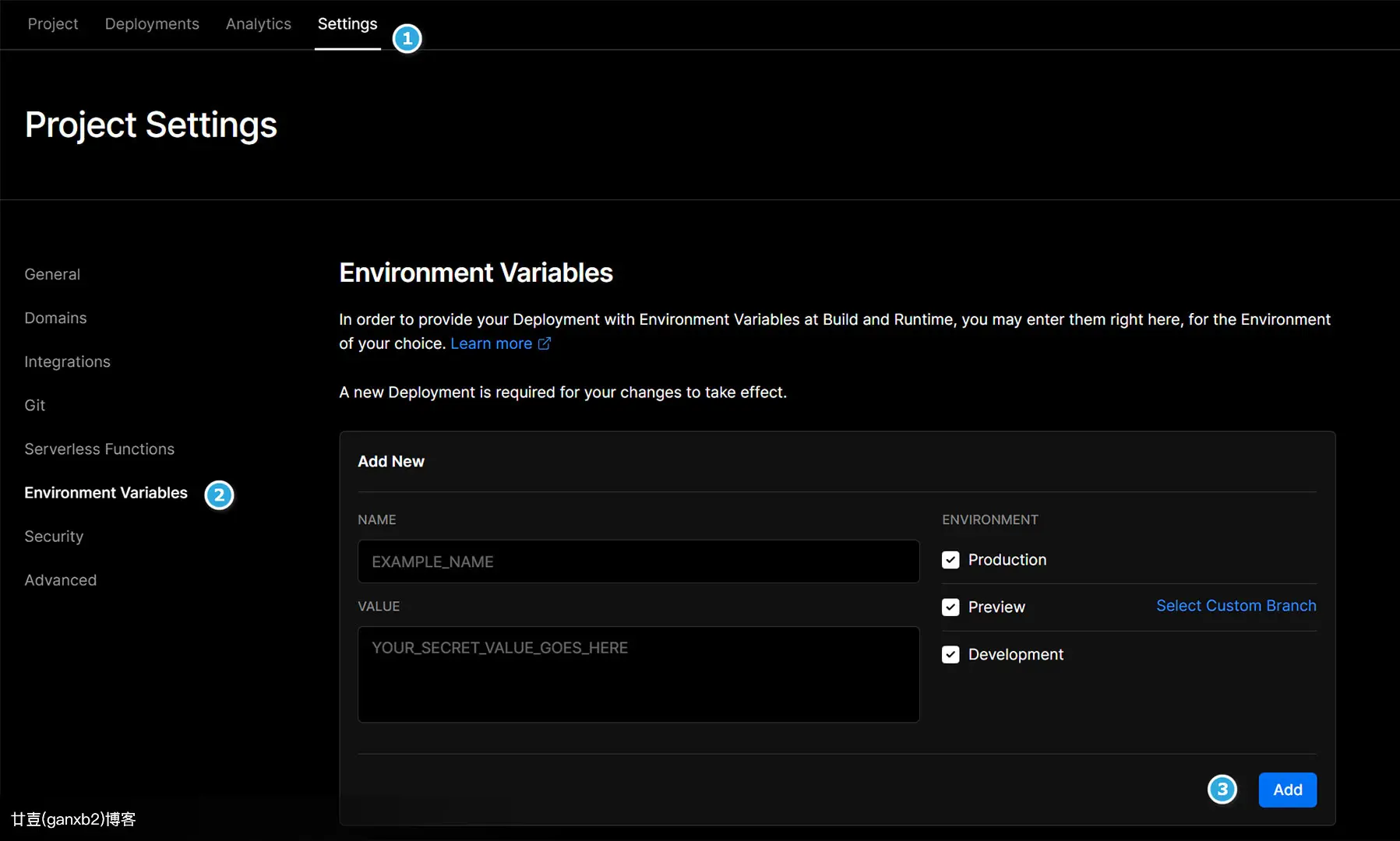
删除原来的leancloud相关环境变量,然后增加deta的密钥环境变量,打开vercel中部署的waline评论项目,然后点击settings,Environment Variables,填写对应name和value,值为1.2步骤中创建的密钥。

| 环境变量名称 | 必填 | 默认值 | 备注 |
|---|---|---|---|
DETA_PROJECT_KEY | ✅ | Deta 项目密钥 |

😚deta数据库comment表字段说明
| 字段名 | 说明 |
|---|---|
| key | 评论的唯一标识,回复对应关系使用 |
| comment | 评论内容 |
| insertedAt | 插入时间 |
| ip | 评论者ip |
| like | 评论爱心统计 |
| link | 评论者博客地址 |
| 评论者邮件地址 | |
| nick | 评论者昵称 |
| objectId | |
| pid | 回复的对应评论id |
| rid | 整条评论的id |
| status | 审核状态 |
| ua | 浏览器 |
| url | 页面地址 |
| user_id | 注册帐号id |
🙂评论插件waline的在线数据库leancloud更换deta相关链接

『旅行者』,帮小波关注一波公众号吧。
小波需要100位关注者才能申请红包封面设计资格,万分感谢!
关注后可微信小波,前66的童鞋可以申请专属红包封面设计。



微信
支付宝