为什么谷歌浏览器(chrome)字体不能小于12px(像素)
🙂前言
刚把廿壴博客做好在进行重构设计时曾经就遇到过一次关于字体大小问题。
当时因为随机彩色标签云字体默认php函数中最小是8pt,改来改去发现chrome下面字体却始终是12px,很好奇,但是后来因为在其他浏览器上8pt效果不是很好就改了函数的最小字体值,这个问题也随之而不了了之。
昨天在为了seo方面进行重构设计欢迎页面又再次遇到谷歌浏览器(chrome)字体始终最小为12px(像素),去搜了蛤相关资料,找到了原因和解决办法
😦BUG产生的浏览器版本和系统
中文版谷歌浏览器(chrome)
windows系统
🧐BUG产生原因
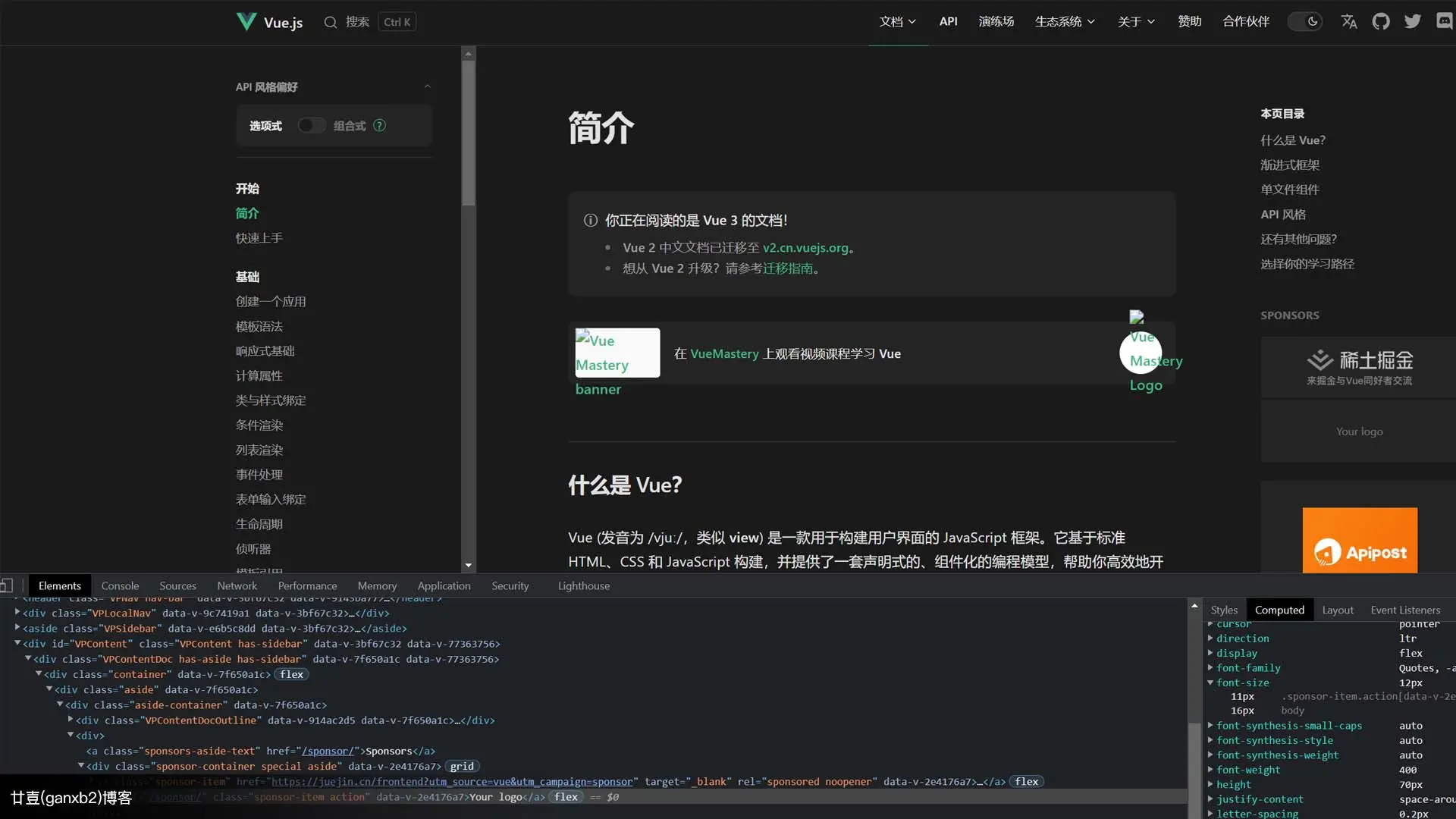
据说因为chrome开发设计时就认为小于12px字体看不清楚,不利于用户体验所以就主动干预控制最小字体为12px,因此产生了此BUG,参考vue3的官方文档中即使定义了字体11px,chrome任然解析为12px

😚BUG解决办法
写一段代码进行修改系统方面的信息,从而达到不限制最小字体为12px
不推荐,过于麻烦且和系统挂钩不知道修改后的具体影响后遗症
很简单一句css代码,也是做前端童鞋们的修改范畴失效-webkit-text-size-adjust:none;来自MDN的说明
如果
-webkit-text-size-adjust显式设置为none, 老的基于桌面的 WebKit 和平板电脑浏览器,像 Chrome≤26 或者 Safari≤5,不会忽略这个属性,反而会阻止用户在 web 界面放大或缩小。#最新修改方法因为要兼容手机浏览器,所以通常是
html标签样式中写如下代码 推荐-webkit-text-size-adjust: 100%,然后在需要缩小字体样式的元素利用-webkit-transform: scale(0.8)来实现来自MDN的说明
因为许多网站还没有适配屏幕较小的设备,移动设备的浏览器和桌面浏览器在渲染网页时可能会有不同。他们不是以设备屏幕宽度布局网页,而是用比屏幕宽一些的 视窗 去布局网页,通常是 800 到 1000 像素。为了将视窗上的布局映射到原始设备屏幕上,手机浏览器要么只渲染整个页面的一部分,要么将视窗缩放至原始屏幕大小。
因为缩放适配小屏幕而导致文字会变得很小,许多手机浏览器会使用文本溢出算法放大文本,改善可读性。当一个包含文本的元素使用了 100% 的屏幕宽度,该算法会增加文本大小,但是不会修改布局。
text-size-adjust这个属性允许开发者去除或者修改浏览器的这种行为,比如,当网页已经适配了小屏幕之后,就不需要这么做了。
😊关于-webkit-text-size-adjust扩展阅读

MDN[1]
-webkit-text-size-adjust放在body上会导致页面缩放失效body会继承定义在html的样式1
2
3html {
-webkit-text-size-adjust: 100%;
}用
-webkit-text-size-adjust不要定义成可继承的或全局的1
2
3
4
5
6
7
8
9
10
11/* 专有属性值 */
text-size-adjust: none;
text-size-adjust: auto;
/* <percentage> 值 */
text-size-adjust: 80%;
/* 全局属性值 */
text-size-adjust: inherit;
text-size-adjust: initial;
text-size-adjust: unset;
🙂相关链接

『旅行者』,帮小波关注一波公众号吧。
小波需要100位关注者才能申请红包封面设计资格,万分感谢!
关注后可微信小波,前66的童鞋可以申请专属红包封面设计。



微信
支付宝