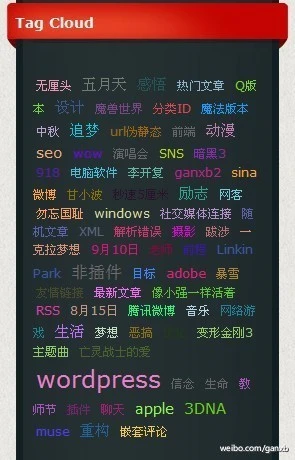
wordpress非插件随机彩色标签云
玩wordpress的童鞋都喜欢把标签云给弄出来,一是方便访客能快速找到想要资料,二是为了SEO优化方面做考虑,但是由于自带的标准语法调出来的标签只有默认很难看的样式,很多时候大家都会去用插件来实现好看效果的标签云,其实可以采用非插件方式来实现随机彩色标签云…
🧐wordpress标签云语法
标准
<?php wp_tag_cloud(”); ?>调用的带参数语法 (语义:按照关联文章数量进行随机平铺显示50个最小为12像素至24像素的标签)
1
2
3<?php
wp_tag_cloud(‘number=50&format=flat&orderby=count&order=RAND&smallest=12&largest=24&unit=px’);
?>通常我们只会改动到数量,排序方式,标签格式这几个,所以只要仿照例子进行对应修改即可
🤔标签云语法详细参数说明
smallest:标签文字最小字号,默认为8pt;
largest:标签文字最大字号,默认为22pt;
unit:标签文字字号的单位,默认为pt,可以为px、em、pt、百分比等;
number:调用的标签数量,默认为45个,设置为“0”则调用所有标签;
format:调用标签的格式,可选“flat”和“list”,默认为“flat”平铺,“list”为列表方式;
orderby:调用标签的排序,默认为“name”按名称排序,“count”则按关联的文章数量排列;
order:排序方式,默认为“ASC”按正序,“DESC”按倒序,“RAND”按任意顺序。
exclude:排除部分标签,输入标签ID,并以逗号分隔,如“exclude=1,3,5,7”不显示ID为1、3、5、7的标签;
include:包含标签,与exclude用法一样,作用相反,如“include=2,4,6,8”则只显示ID为2、4、6、8的标签。
😚随机彩色的标签云实现代码

复制下面的代码到主题文件夹中的functions.php文件中
注意:每个<?php…?>这样的代码之间不能有空格和回车噢
这是爱折腾爱动手的童鞋需要特别小心的细节问题,不然就要出现网站的RSS提示XML解析错误
1 | |
自定义颜色请修改此句代码:$color = dechex(rand(0,16771115));
dechex():把十进制转换为十六进制
根据自己的需求修改“ 16771115 ”即可

『旅行者』,帮小波关注一波公众号吧。
小波需要100位关注者才能申请红包封面设计资格,万分感谢!
关注后可微信小波,前66的童鞋可以申请专属红包封面设计。



微信
支付宝