hexo个人博客优化实现vuePress插件external-link-icon(超链接末尾小图标)
🙂前言
阅读前端vue文档时,小波发现文章内超链接末尾都有个小图标,一个不错的提升用户体验小功能,实现来自vuePress自带插件external-link-icon[1]。
小波打算借鉴下思路给hexo驱动的廿壴博客优化下,但是hexo没有类似的博客插件,于是小波自己动手通过background引入svg,改造下样式来实现external-link-icon这个小功能。
😍成品效果

🧐改造思路
F12查看vuePress插件external-link-icon实现的原理
根据代码大概理解插件是直接在
a标签中插入了svg图标1
2
3
4
5
6
7<a href="https://console.leancloud.app/login" target="_blank" rel="noopener noreferrer">
登录
<span>
<svg class="external-link-icon" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path><polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg>
<span class="external-link-icon-sr-only">open in new window</span>
</span>
</a>百度hexo是否有相关插件
hexo有个同名插件,但是封装其他功能太多是小波不需要的,因为外链安全跳转功能小波自己已经封装了相关插件来实现,所以这里只想搞个简单的美化功能
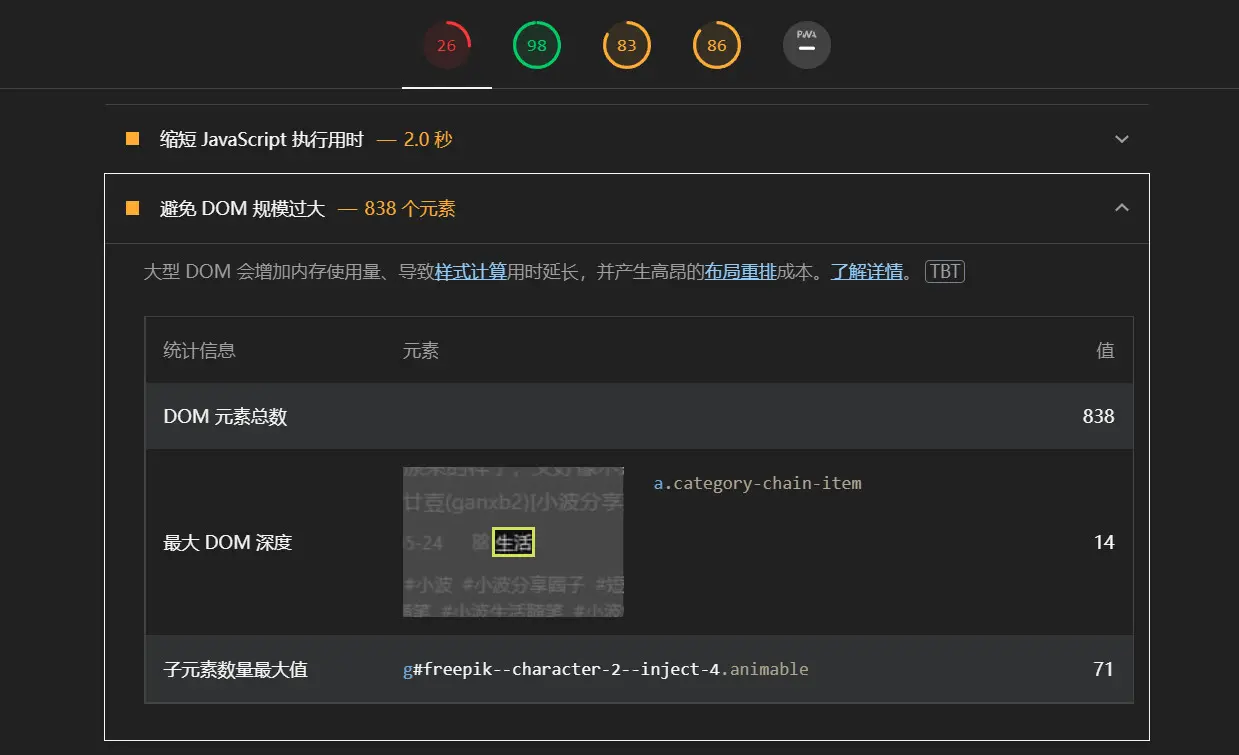
思考seo和改造工作量

如图,廿壴博客dom树规模挺大了,不想再绑个插件来实现,同时小波已经发了很多文章,也不想再改文章代码,so,简单粗暴点直接修改markdown内容中所有a标签样式来实现,再排除其他类型的超链接
😚最终实现代码
1 | |
😫实现过程遇见的问题
a链接的伪元素
:before的content无法插入svgbackground属性url引入svg但是无法用css定义样式,因为css选择器必须是dom树节点百度了相关资料用utf8格式引入,把双引号改成单引号,然后直接修改svg的
style='fill:currentColor; color: gray;'1
2
3&:before
...
background url("data:image/svg+xml;utf8,<svg class='external-link-icon' xmlns='http://www.w3.org/2000/svg' aria-hidden='true' focusable='false' x='0px' y='0px' viewBox='0 0 100 100' width='15' height='15' style='fill:currentColor; color: gray;'><path fill='currentColor' d='M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z'></path><polygon fill='currentColor' points='45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9'></polygon></svg>") no-repeat center bottom但是由于stylus的vscode插件,每次格式化又把单双引号还原,最后灵机一动再用
window.btoa('string'),在浏览器F12的控制台把svg转成base64格式搞定(现在小图片类常规思路都应该转成base64格式)
🙂hexo个人博客优化实现超链接末尾小图标相关链接

『旅行者』,帮小波关注一波公众号吧。
小波需要100位关注者才能申请红包封面设计资格,万分感谢!
关注后可微信小波,前66的童鞋可以申请专属红包封面设计。



微信
支付宝