nodejs+koa2+puppeteer在线网站截图服务为hexo博客友链提供网站缩略图
🙂前言
hexo博客的主题fluid友链是不带显示网站截图,小波在博客好友UyoAhz[3]的指引下找到了相关wordpress在线服务插件browser-shots,非常完美实现了wordpress博客才有的友链显示网站缩略图效果,然后也顺便自己基于nodejs+koa2+puppeteer搭建了一个在线网站截图服务,代码已经提交到github仓库。
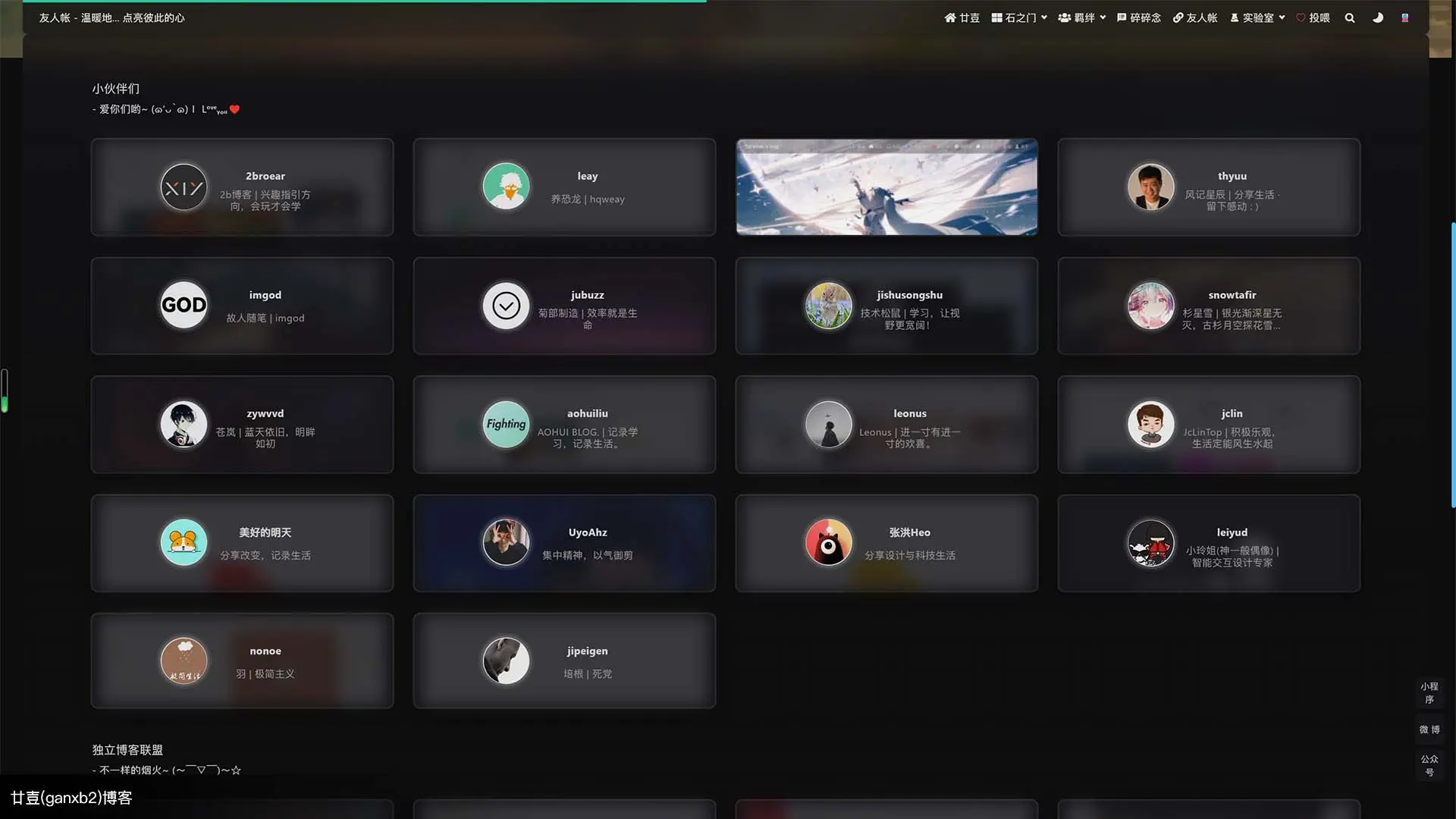
😍廿壴博客友链页面最终魔改后成品效果

😚网站截图插件在线服务
使用方法:在线插件统一操作方式都是直接把友链页面的链接增加一个img标签,代码如下
代码:
1 | |
参数设置:
Full list of image modifier options
| Param | Type | Description |
|---|---|---|
width/[val]/ | Number | Thumbnail width in pixels (Default: 600 (1/2 of the viewportWidth)) |
crop/[val]/ | Number | Height of original screenshot in pixels (Default: 1200) |
maxAge/[val]/ | Number | Refresh the thumbnail if the cached image is older than this amount, in hours |
allowJPG/ | Return a JPG instead of PNG format when possible. JPG images are smaller but are not as high quality. This is the default for images with a width of 320px or less. (Recommended for thumbnails and smaller, particularly when a large number of screenshots are embeded on a single page.) | |
png/ | Return a PNG format regardless of the resolution. PNG images are larger but have degredation due to compression. | |
noanimate/ | Don’t animate the resulting image, just return the final png. (Good for batch jobs that download images.) | |
fullpage/ | Return an image containing the full page, not just the visible area. (Only available to “better” plan users. These requests will not display a loading spinner but instead will block until the final png is ready.) | |
wait/[val]/ | Wait for the specified number of seconds after the webpage has loaded before taking a screen shot. This is useful for pages that have animations or other ajax based components that load asyncrhonously. (Only available to “better” plan users.) | |
viewportWidth/[val]/ | Set the viewportWidth of the browser. Maximum value is 2400. (Only available to “better” plan users) (Default: 1200) | |
iphone5/ | Emulate an iPhone 5. (Only available to “better” plan users.) | |
iphone6/ | Emulate an iPhone 6. (Only available to “better” plan users.) | |
iphone6plus/ | Emulate an iPhone 6 Plus. (Only available to “better” plan users.) | |
iphoneX/ | Emulate an iPhone X. (Only available to “better” plan users.) | |
iphone12pro/ | Emulate an iPhone 12 Pro. (Only available to “better” plan users.) | |
iphone14promax/ | Emulate an iPhone 14 Pro Max. (Only available to “better” plan users.) | |
galaxys5/ | Emulate a Galaxy S5. (Only available to “better” plan users.) |
urlscan.io
代码:
1 | |
wordpress插件browser-shots
代码:已失效,请勿使用
1 | |
插件源码:browser-shots的github仓库[1]
插件原理解析:browser-shots作者博客[2]
如果要自己手动魔改wordpress博客,您所要做的就是下载 BM Shots 插件,并将其上传到您的插件目录。有关完整详细信息,请查看BM Shots 插件页面
1 | |
1 | |
友情提示:需要去官网申请API token。
😊扩展阅读:五花八门的技术栈实现网页截图功能
dom-to-image
原理:dom-to-image库主要使用的是SVG实现方式,简单来说就是先把DOM转换为SVG然后再把SVG转换为图片。
html2canvas
原理:html2canvas库主要使用的是Canvas实现方式,主要过程是手动将dom重新绘制成canvas,因此,它只能正确渲染可以理解的属性,有许多CSS属性无法正确渲染。其中重点就在于将dom重新绘制成canvas的过程,该过程整体的思路是:遍历目标节点和目标节点的子节点,遍历过程中记录所有节点的结构、内容和样式,然后计算节点本身的层级关系,最后根据不同的优先级绘制到canvas画布中。
浏览器兼容性:
Firefox 3.5+ Google Chrome Opera 12+ IE9+ Edge Safari 6+
官方文档地址:http://html2canvas.hertzen.com/documentation
csdn一篇文章:dom-to-image和html2canvas详细介绍
phantomJS不推荐
pageres:捕获各种分辨率的网站屏幕截图。确保您的网站具有响应能力的好方法。它速度很快,可以在一分钟多一点的时间内从 10 个不同的网站生成 100 个屏幕截图。它还可以用于渲染 SVG 图像。依赖于phantomJS
puppeteer推荐
Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTools 协议控制 Chromium 或 Chrome。Puppeteer 默认以 headless 模式运行,但是可以通过修改配置文件运行“有头”模式。
为什么推荐Puppeteer?

selenium
这个小波没更具体查看,需要了解的可以自行百度下,比较偏后端向
python
PIL:Python Imaging Library,已经是Python平台事实上的图像处理标准库了。PIL功能非常强大,但API却非常简单易用,不过只支持到Python 2.7
Pillow:是PIL的一个派生分支,但如今已经发展成为比PIL本身更具活力的图像处理库。目前最新版本是3.0.0
😊小波自己搭建的nodejs+koa2+puppeteer在线网站截图服务
因为现在网站截图这个功能利用范畴挺多,包括类似微信上的海报分享功能都有使用网站截图的相关技术栈,所以小波自己也摸索着看看具体相关技术栈的实现。
koa2_puppeteer的github仓库
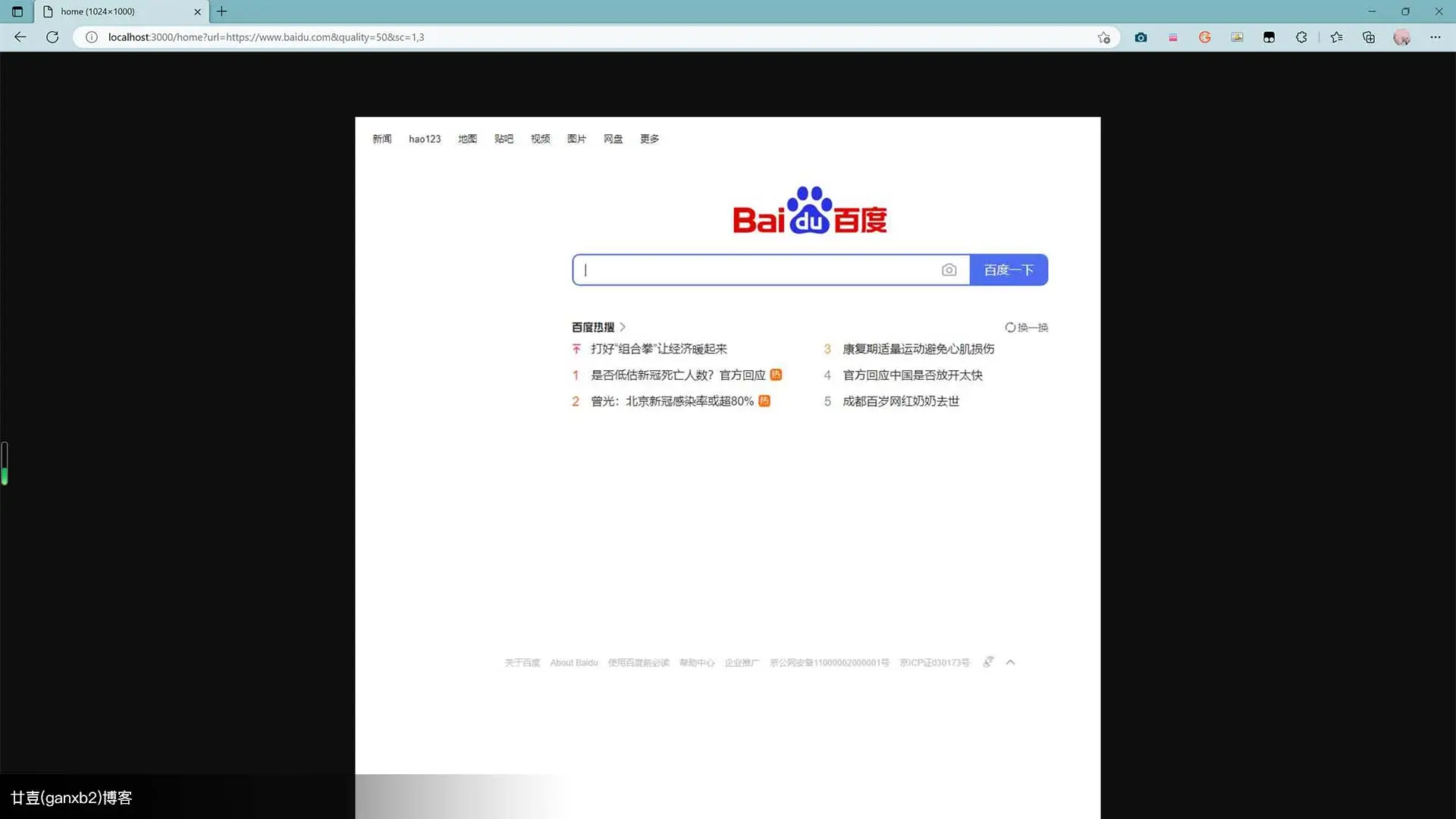
本地服务启动成功后百度网站截图效果


文件目录
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20koa2_puppeteer
├─ .git
├─ .gitignore
├─ app.js 入口文件
├─ package-lock.json
├─ package.json
├─ public
│ └─ default.jpg 默认图片
├─ README.md
├─ router
│ ├─ home.js 生成图片路由调用接口
│ └─ index.js 路由入口
├─ src
│ └─ assets 生成图片保存地址
│ ├─ 1024_768(https_www_baidu_com).jpeg
│ └─ 1440_900(https_www_baidu_com).jpeg
├─ utils
│ └─ db.js 连接数据库
└─ views
└─ getJpeg.js 生成图片核心方法和接口返回数据格式开始使用
- github上
clone下源码到本地,执行npm i初始项目,并执行nodemon启动项目 - 地址栏输入
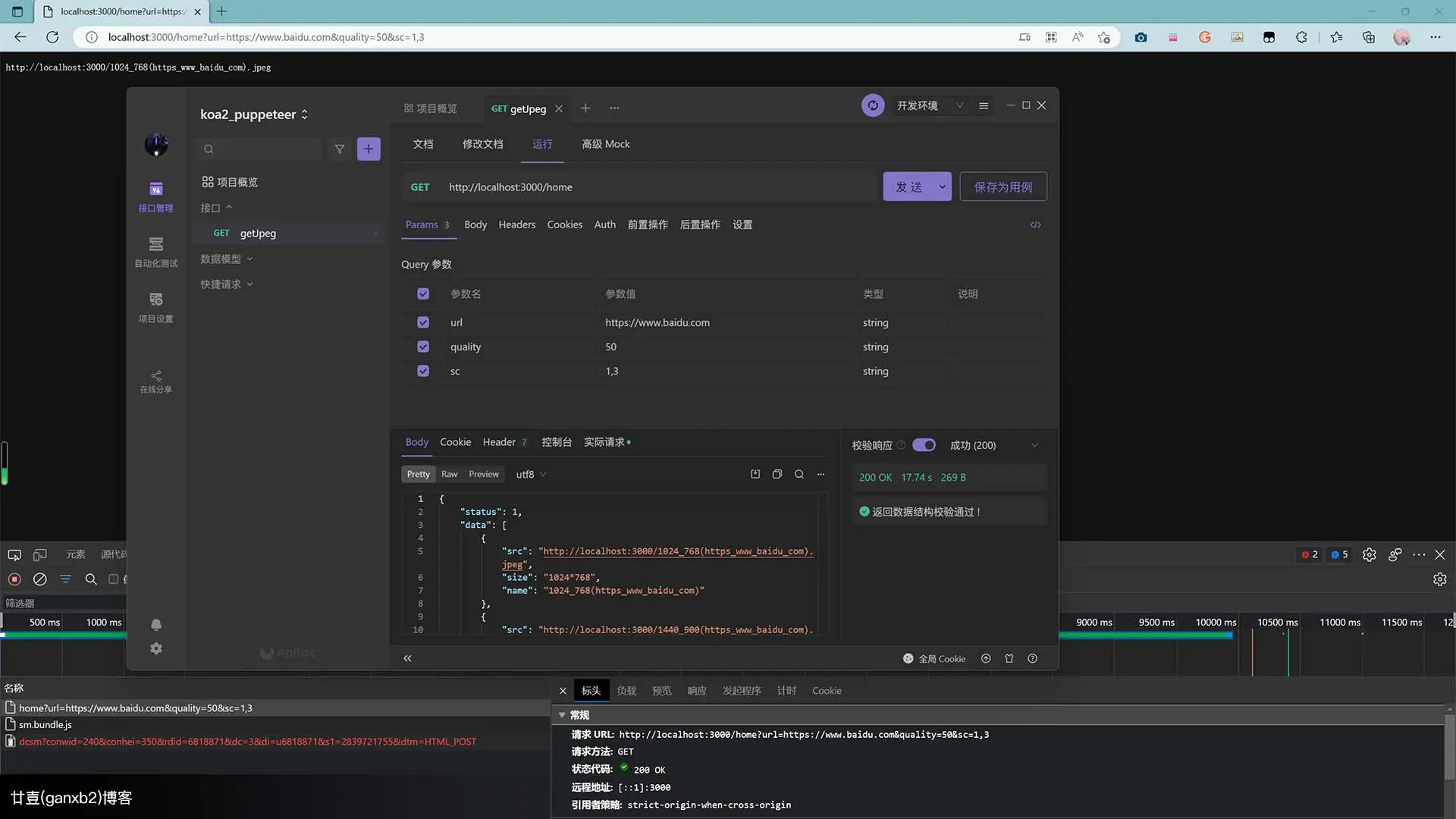
http://localhost:3000/home?url=https://www.baidu.com&quality=50&sc=1,3即可看到效果
- github上
nodejs+koa2+puppeteer参考的相关文章
🙂hexo博客魔改给友链显示网站缩略图的在线服务的相关链接
- https://github.com/BinaryMoon/browser-shots ↩
- https://www.binarymoon.co.uk/2010/02/automated-take-screenshots-website-free/ ↩
- https://uyoahz.cn/ ↩
- https://blog.csdn.net/qq_16151185/article/details/123984469 ↩
- https://blog.csdn.net/qq_42840755/article/details/124507675 ↩
- https://blog.csdn.net/lihefei_coder/article/details/105435358 ↩
- https://koa.bootcss.com/ ↩

『旅行者』,帮小波关注一波公众号吧。
小波需要100位关注者才能申请红包封面设计资格,万分感谢!
关注后可微信小波,前66的童鞋可以申请专属红包封面设计。



微信
支付宝