手游「英雄联盟电竞经理」UI设计赏析(倾斜构图和科技、酷炫配色)
🙂前言
作为一只 LOL 的老鸟,虽然游戏已经很少玩了,但是比赛一直都有关注,毕竟每个男人对竞技的热爱仿佛是流淌在血液中。
所以第一时间手游「英雄联盟电竞经理」公测也和小伙伴一起玩了下,顺便学习赏析下「英雄联盟电竞经理」手游 APP 的 UI 设计如何提升用户体验。
😍「英雄联盟电竞经理」游戏 UI 设计赏析

小波大概的理解:主体正常图层,背景采用了 1:1 的比例对比色,倾斜设计构图,外加操作 UI 的四边形按钮营造倾斜的一致性,游戏中用户体验还能感受到背景的类似光柱的线条,光粒子,形状从人物主体下以 45° 向上漂浮。

设计构图:上图层类似星斗的布局,而下图层背景是俯瞰城市

主体和背景都是倾斜设计构图,完美传达出动感,刺激的视觉效果,左边叠加了点阵图层,右边则叠加了斜线图层,外加背景的粒子前端动效,雷霆之怒似要越出屏幕,从天而降。

道具的背景叠加层和道具都有倾斜构图的图层叠加

选择升级等 tab 选项卡时,倾斜背景构图则把原来 1:1:1 的布局改成了 1:1,黑色背景图层则按视觉传达的一致性作为数据的背景区域

概况选项卡时背景构图是 1:1:1 布局,数据显示居中,人物和英雄各居左右

背景发亮的渐变字体,与背景一致设计配色的按钮


人物卡牌背景倾斜构图

深红和青蓝的强烈对比带来的视觉冲突提升用户体验

深色背景,倾斜的紫色渐变线条(矩形)








😚 扩展阅读
游戏 UI 涉及的设计知识点:倾斜构图和科技、酷炫配色

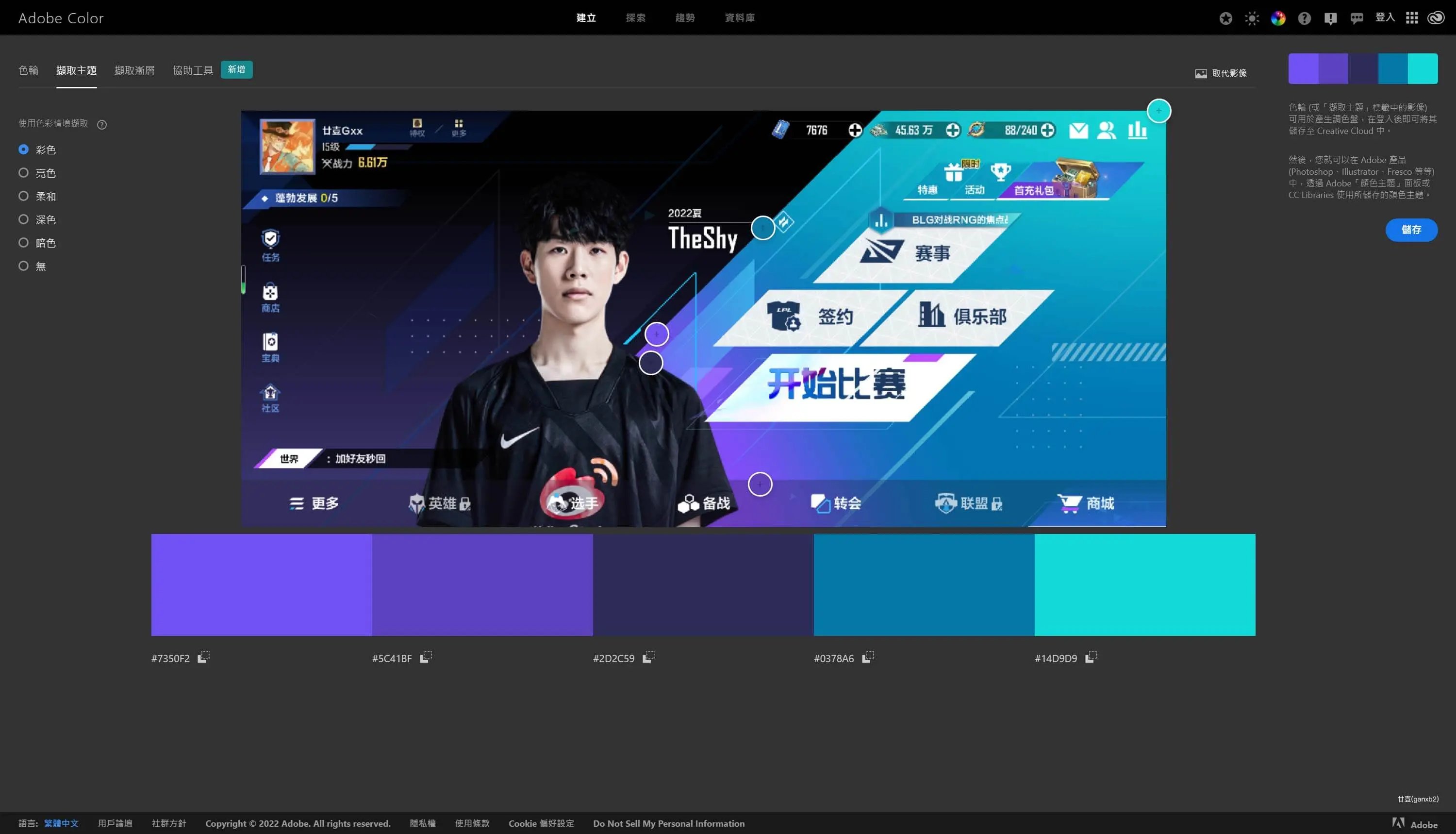
小波这里使用了adobe color[1]去获取色彩来佐证
为什么采用倾斜设计构图和科技、酷炫设计配色?
当想要设计更灵动活泼的版面,营造轻松、动感、刺激、充满活力等氛围,同时想要科技感,想要那种视觉传达特别张扬、甚至是极具个性的色彩搭配。
所以作为电竞集卡游戏,没有 moba 或者 mmorpg 那样动态人物交互,即采用倾斜设计构图和科技、酷炫设计配色。
一、倾斜设计构图的作用
- 动感、冲击力(具有对抗性、速度感、力量感和冲击力的设计版面里)
- 活泼、欢快(电商网站各种 banner 图或者宣传图)
- 紧张、刺激(影视剧海报,例如《速度与激情》)
二、倾斜设计构图的角度
- 最常用的方式是将设计元素倾斜 15° 至 45°(电竞经理即是选择这角度)
- 倾斜旋转 90°
- 旋转 180°(《盗梦空间》)
三、倾斜设计构图的形式
- 整体或者局部元素倾斜(电竞经理采用主体后的辅助元素和 ui 部分操作按钮同一方向倾斜)
- 主体倾斜
- 文字倾斜
四、科技和酷炫设计配色
- 科技:色彩的整体调性通常会偏冷色系,明暗对比要强,且通常会使用渐变色(例如深蓝色到蓝色的渐变作为背景色,然后用高饱和度、高亮度的青色和紫色作为辅助色,这时这些辅助色就会非常的跳跃,具有一种发光的效果)
- 酷炫:以深色作为背景,图片元素会使用高饱和度且对比很强的渐变色,色彩相对较多(例如蒸汽波风格、酸性风格、赛博朋克风格、故障风格)
😊 素材

『旅行者』,帮小波关注一波公众号吧。
小波需要100位关注者才能申请红包封面设计资格,万分感谢!
关注后可微信小波,前66的童鞋可以申请专属红包封面设计。



微信
支付宝