seo优化之浅析用文章结构的思想来诠释html5在商务网站代码框架设计的语义化
写文章,总是用着风骚而生僻的文字玩弄读者。写网站,却是用着标准规范语义化的代码传达给搜索引擎
html5刚更新不久,国内很多大型网站的重构工程师们就尝试用新标签来重新语义化诠释自家的网站,但是后来因为html5和css3还在不断完善,冒然的使用兼容等等问题还是难以完美。
最终很多带头大哥们还是把页面版子还原到了4.0,不过对html5研究却从未断过…
小波自己也是跟着热潮学习下WEB实验性新技术,之前从 前端观察 转载 关于section,div,article区别 的文章,看得懵里懵懂。
最终结合自己实际工作项目和玩弄文字的兴趣算是摸索出一点头绪。
🧐注明
- 思路仅限于小波个人对html5的语义化布局设计思考,有任何错误请浅喷,同时求前辈指导
- html5还在不断完善,百度搜索引擎的工程师们偏爱的页面布局思路是否和小波想的一样这也是大大的悬念?
仅仅针对商务网站的一点思考,所以可能最终这思路无法扩展,当然如果能触类旁通纯属巧合….(^__^)
供大家在对html5摸索的道路中提供一份另类的参考。
总之多交流,多分享是小波坚持的原则,分析不对的地方还望行业前辈指正 o(∩_∩)o
注意:这是小波2012年所写,注意时效性
🧐思路说明
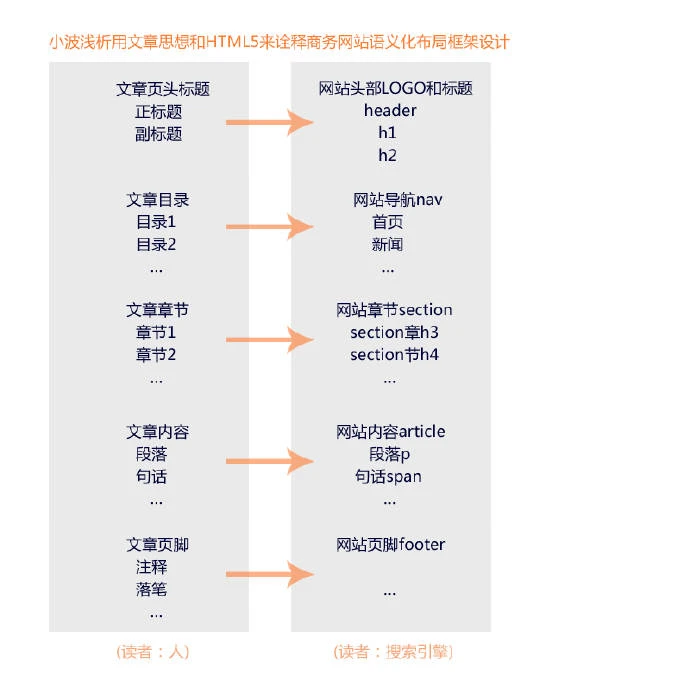
先上思路对比图,再听小波继续废话…

如图,我们把项目网站比作成一篇文章后,大致对应结构如此,接下来我们便开始进行拆解。
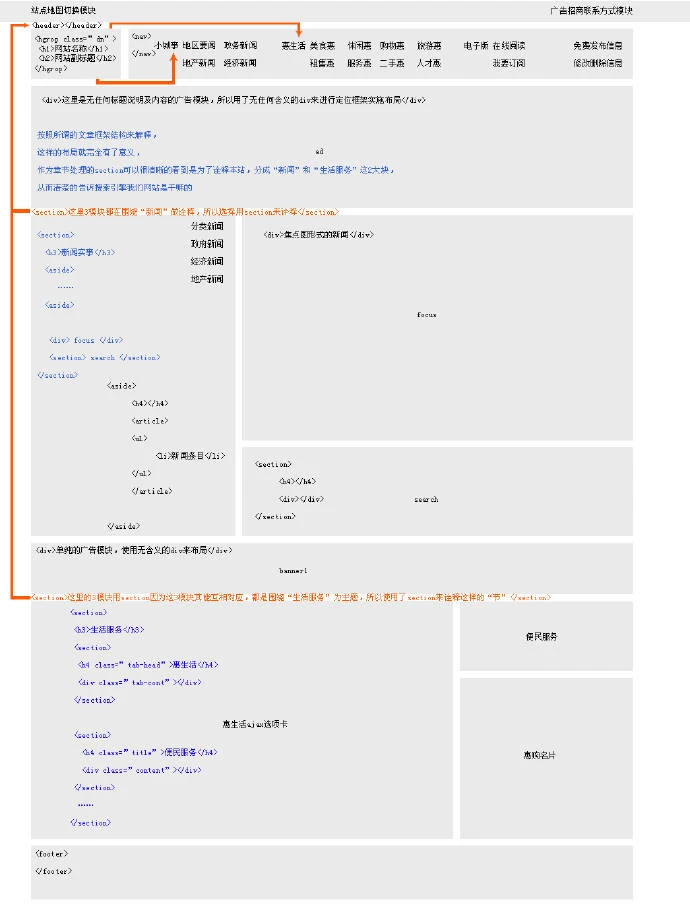
通常我们网站不外乎就是页头,主体,页脚三大框架模块组合而成。要将4.0的标签用5.0的来诠释,页头和页脚很容易搞定,小波就不过多在
header和footer进行阐述。接下来便是主体部分,而这部分
nav,aside,figure,video等一些新标签很容易处理,唯独div,section,article是我们难以进行固定思维的,所以还是先看下引至 w3school 中标签各定义:
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分,定义 HTML 文档中的分隔(division)或部分(section)。
<div> 标签常用于组合块级元素,以便通过样式表来对这些元素进行格式化。
<article> 标签定义独立的内容。 可能的实例:论坛帖子 报纸文章 博客条目 用户评论
🙂实例
业务流程:由文档转化为网页设计稿大概过程–经过BOSS各种讨论,首先网站经营思路主体构成新闻和生活服务,之后研发的我们根据文档要求把重点的新闻模块提前,生活服务偏下,在设计师的PS软件下设计稿布局确认后,接着便是重构根据稿子思考语义化框架。

说说其中几个纠结标签的想法:
- 文章LOGO&标题
记得以前刚写代码跟着163学用 h1 包含logo图片来做所谓的的seo
之后163把 h1 单独存放标题文字并隐藏,logo图片拿了出来
而现在html5给出了新标签 <hgrop> 后这些小技巧就完全可以换换了,因为它可以让网站标题和描述(或副标题)充分组合。
- section巧用
按照章节的理解,它所包含的模块应该是和网站主题是有所承接关系,
所以小波理解为并不是所有符合 h1 + article 这样框架的都需要 section 去诠释,同时按照文章的框架思路得: section > article
- article
关于article小波个人理解是仅限于很大篇幅内容介绍模块使用,而非用来诠释网站主题框架
- aside
关于aside虽然争议很少,不过还是总会有模棱两可的地方
比如:盒子中的左模块是新闻内容,而右模块却是几则广告,那就不要再顺手用aside来布局了,按W3C的标签说明这是完全没有语义结构的。
aside的出现应该是和内容相呼应,比如左边是文章,而右边是文章分类。

『旅行者』,帮小波关注一波公众号吧。
小波需要100位关注者才能申请红包封面设计资格,万分感谢!
关注后可微信小波,前66的童鞋可以申请专属红包封面设计。



微信
支付宝