hexo+github+leancloud纯前端全栈搭建免费个人博客2022(一)
🙂前言
小波原计划用vuePress+github来搭建一个免费个人博客,但是后来发现hexo+github+leancloud搭建免费个人博客也挺香,遂下定决心完成 廿壴(GANXB2) - 小波个人分享圈子 的第三次改版,也终于实现了纯前端全栈,和wordpress说再见了…
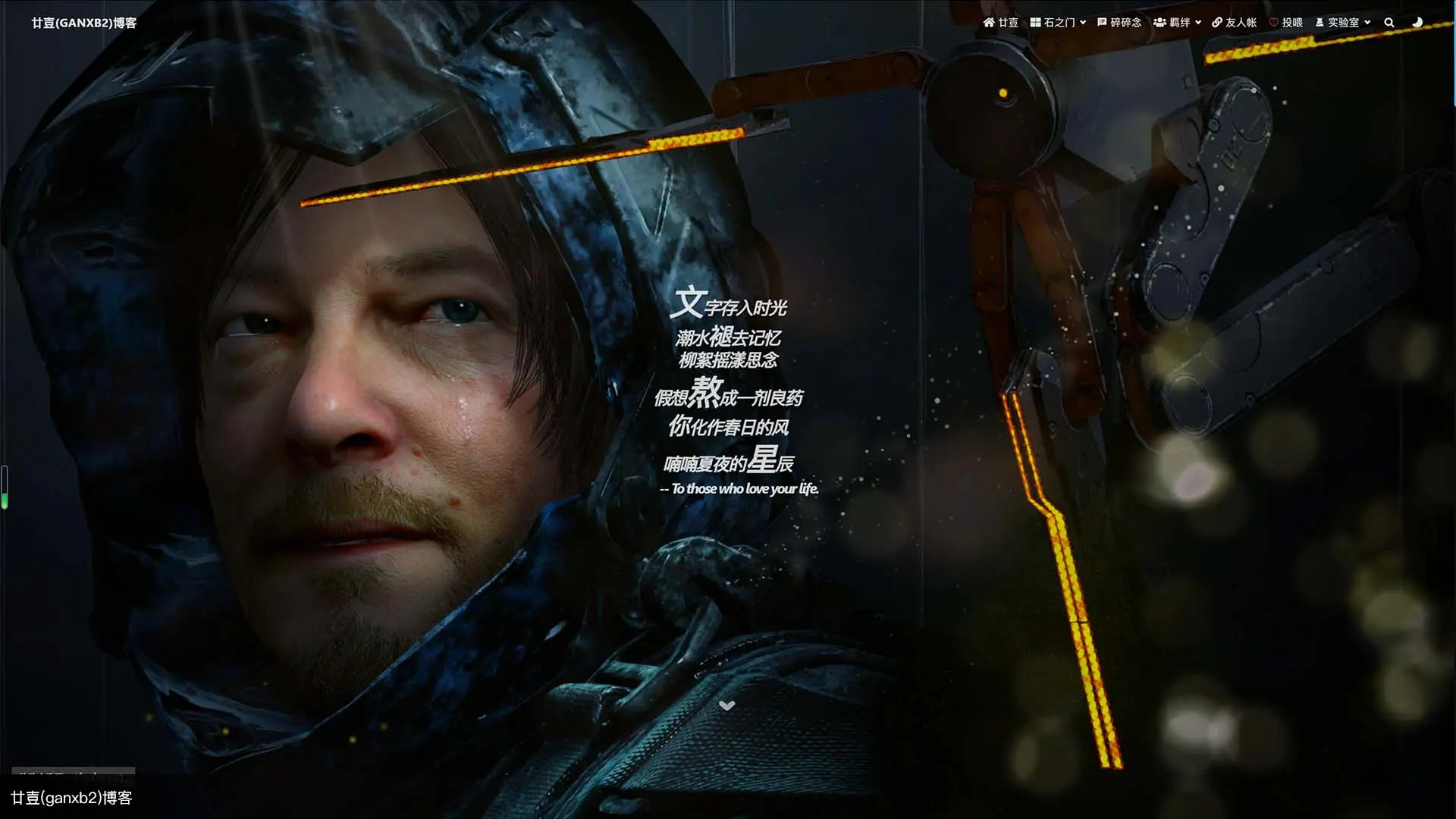
😍廿壴博客成品效果

🙂版本环境
操作系统:win11 21H2 22000.675
node:v18.0.0
git:git version 2.36.1.windows.1
hexo:^5.0.0
hexo-theme-fluid:^1.9.0
😦第一步:安装node和git
有梯子的童鞋就直接去上面版本环境中小波已经准备好的各自官网下载 ☝☝
无梯子的童鞋就去上面的官网链接最后一个 “国内镜像官网” 下载即可
(全程一路下一步即可,如需更详尽的软件安装中英对照图则给小波留言…)
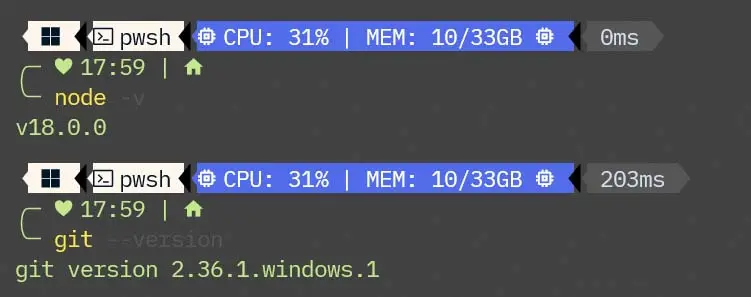
安装成功后在终端中查看,如图:

🧐第二步:安装hexo
1 | |
终端最终提示 Hexo is running at http://localhost:4000 . Press Ctrl+C to stop. 表示成功!
复制链接到浏览器地址栏中打开即可预览
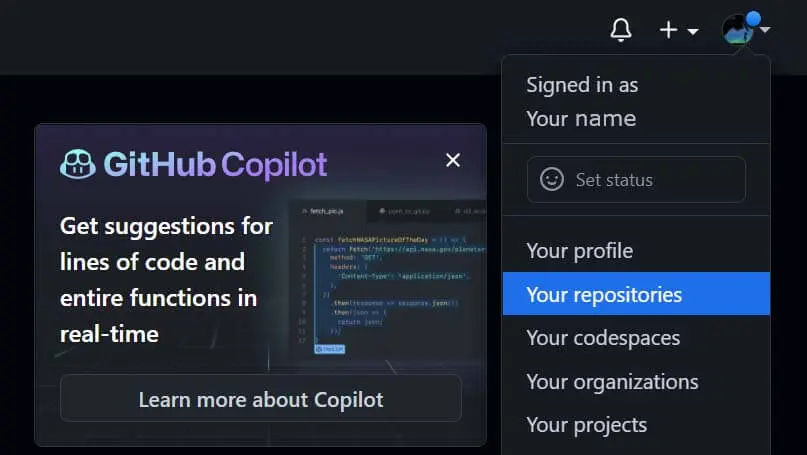
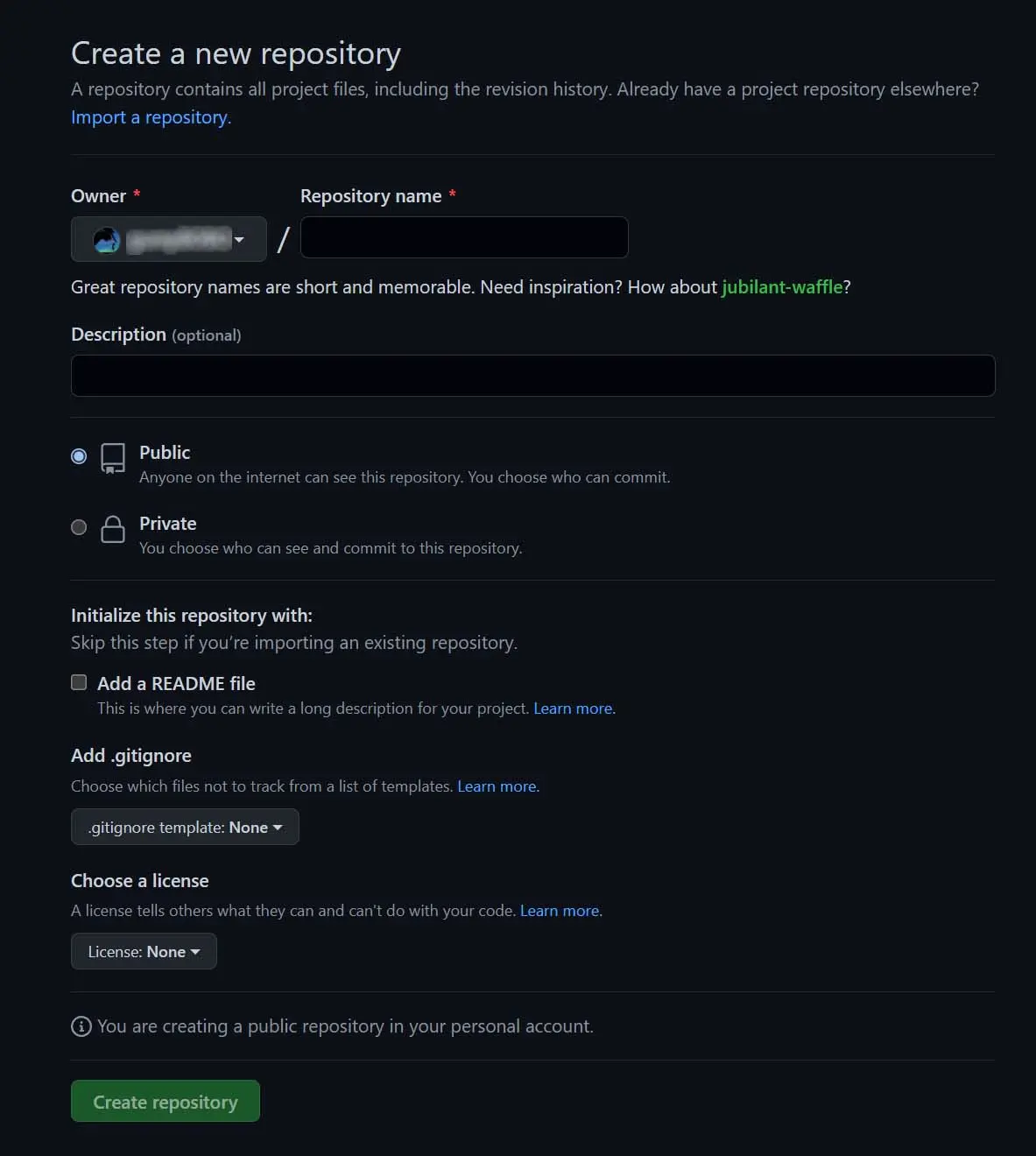
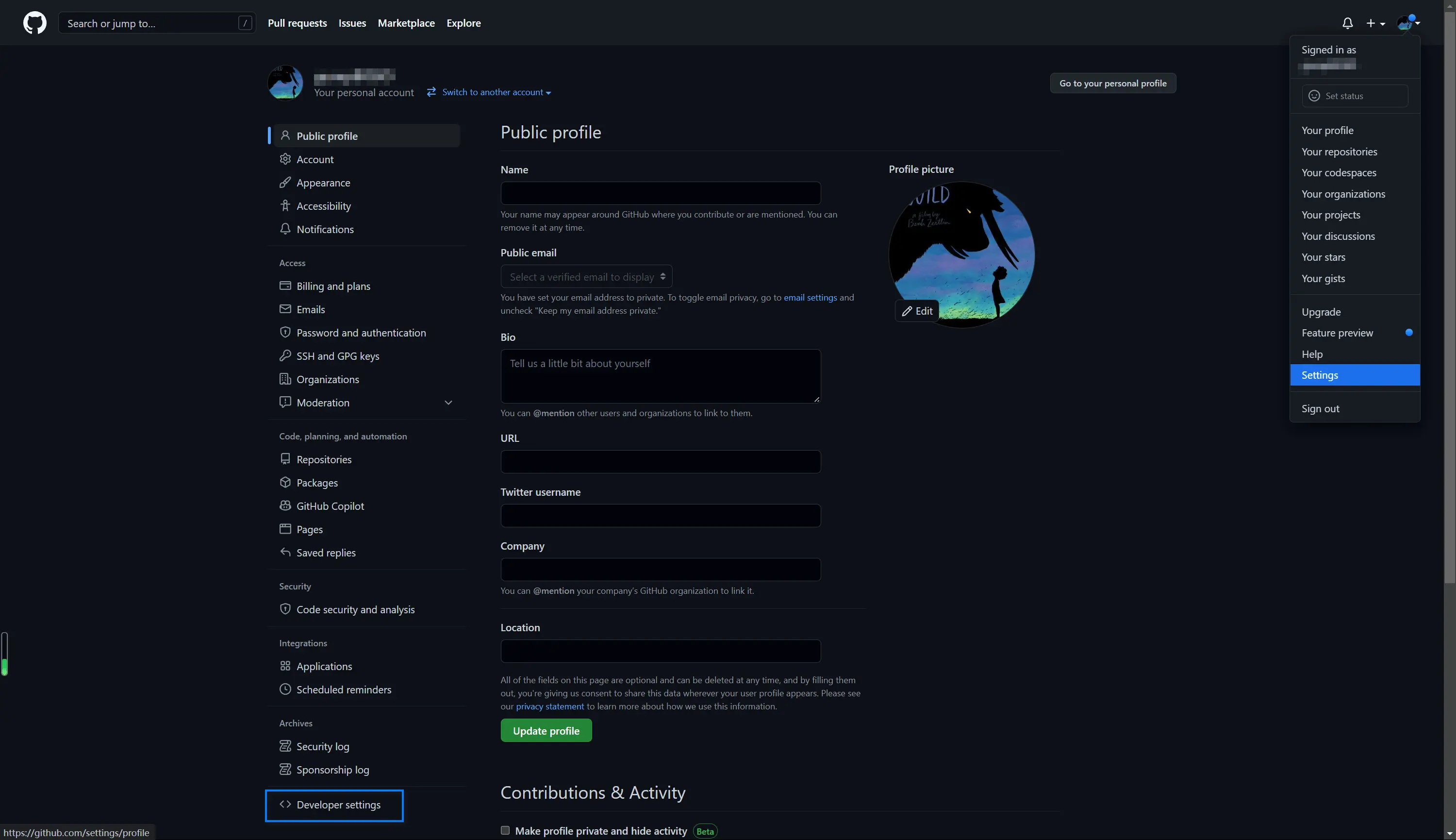
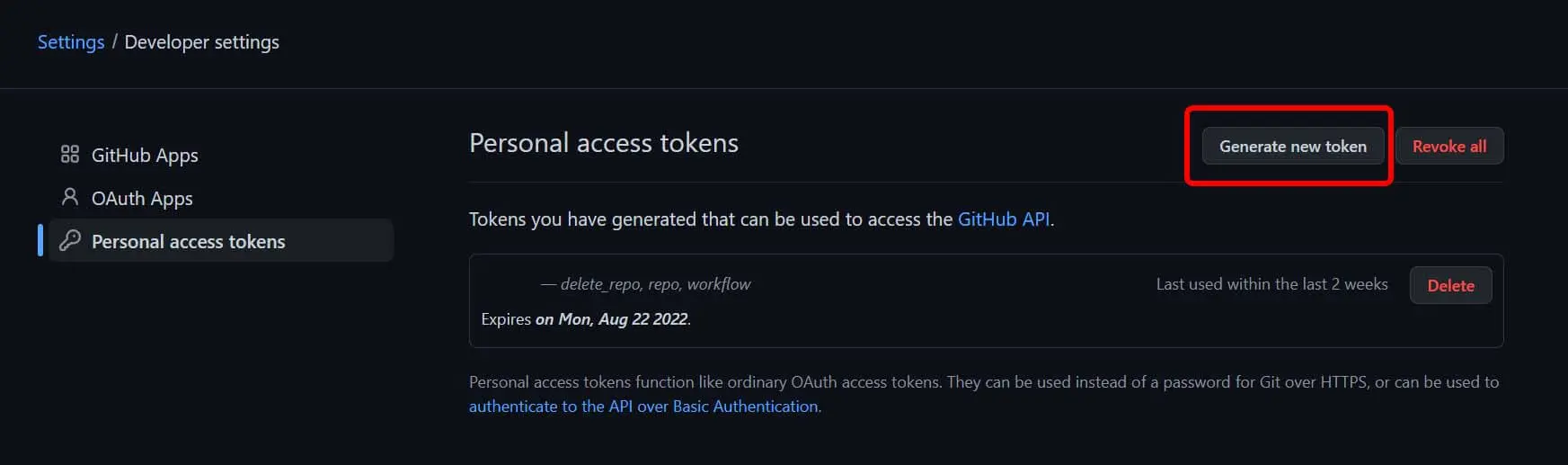
🤔第三步:github建空仓库和token


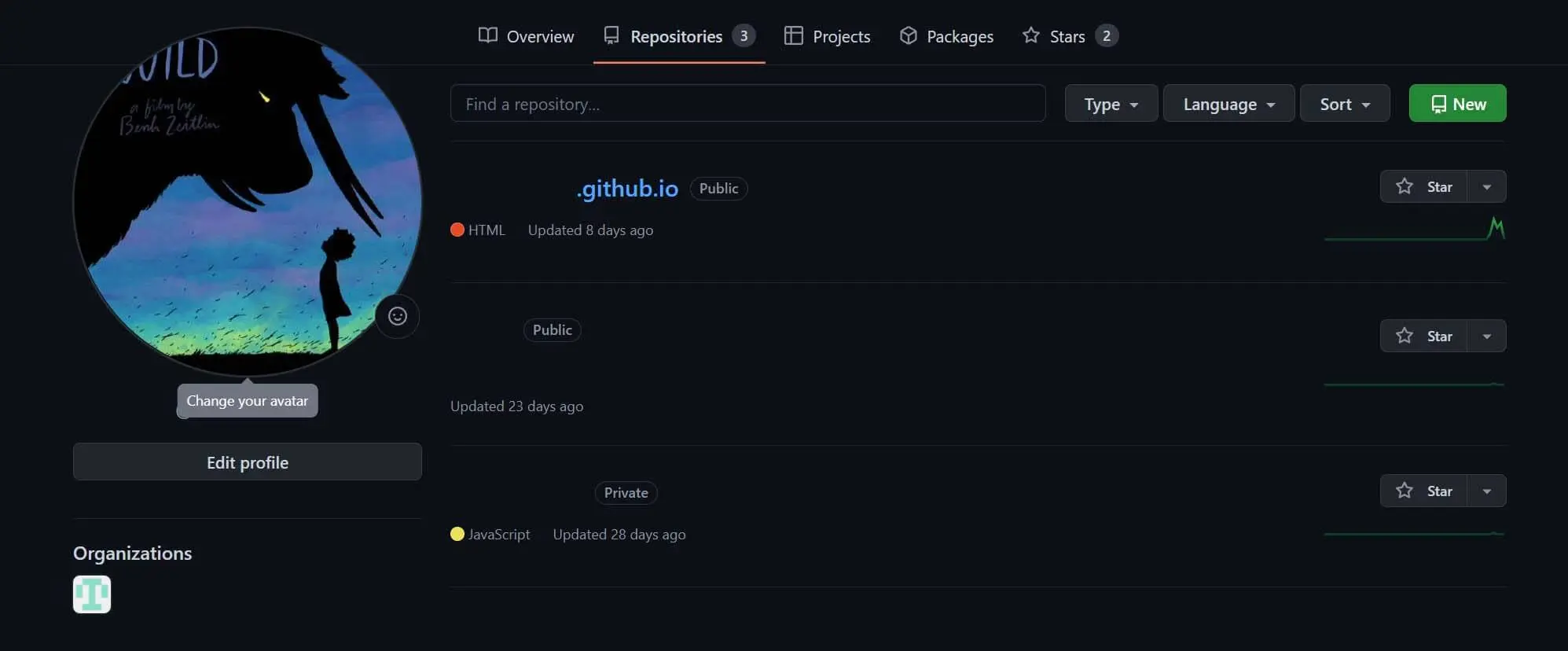
repository name(仓库名字)需要和你的帐号用户名一致,格式必须如此:yourname.github.io
原因说明:
因为github的page功能非免费,相当于发挥了点小技巧利用自己主页域名绑定给当前仓库使用



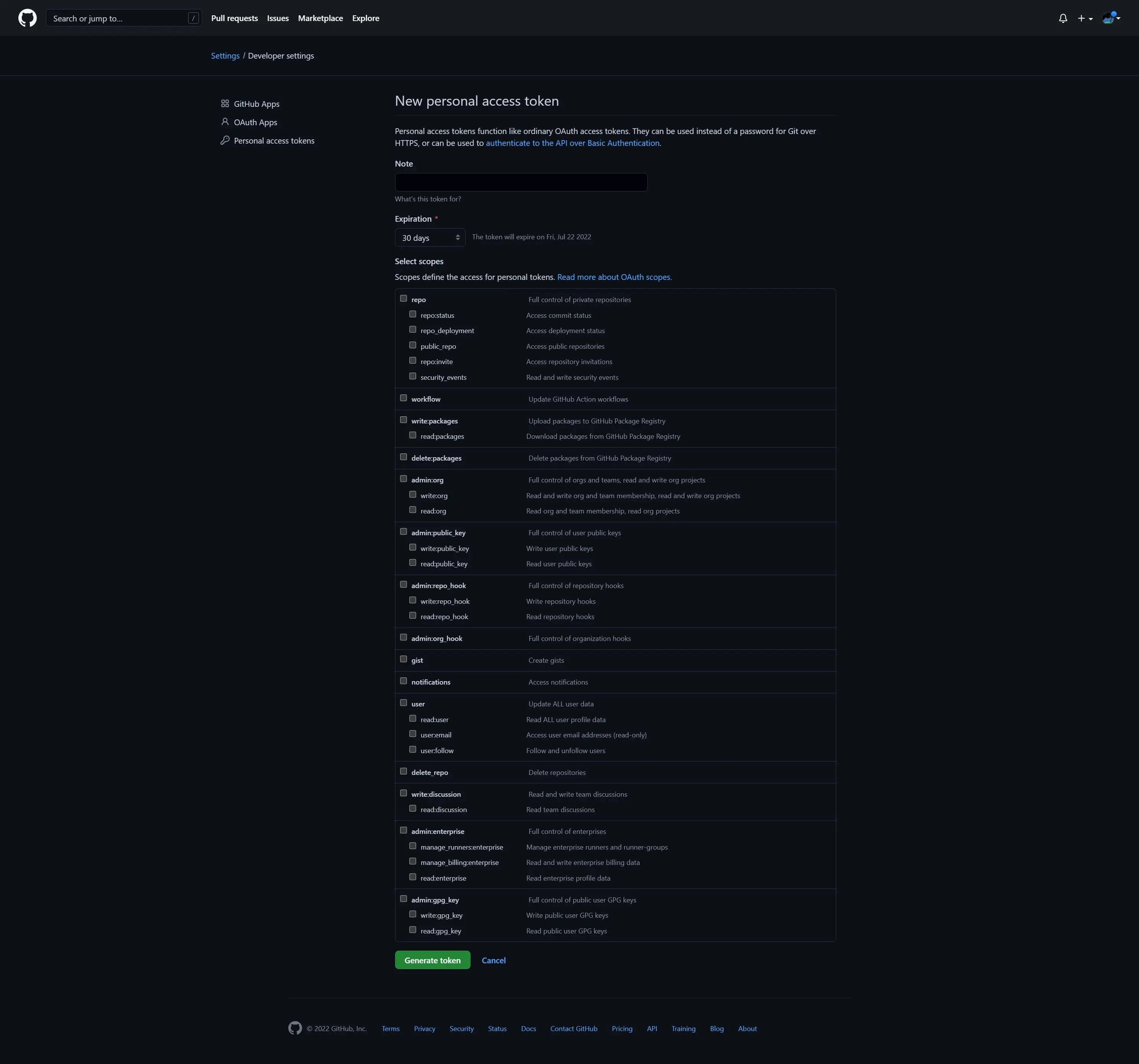
点击generate token(生成token)后,记得要先把页面生成的token复制到其他文档中保存,因为页面刷新后则看不见了(为hexo博客发布插件deployer使用)
注意:
勾选上
repo和delete_repo,token过期时间根据自己情况改长一点也可以,因为发布插件token过期即使更新也会弹框登录,必须更换新token

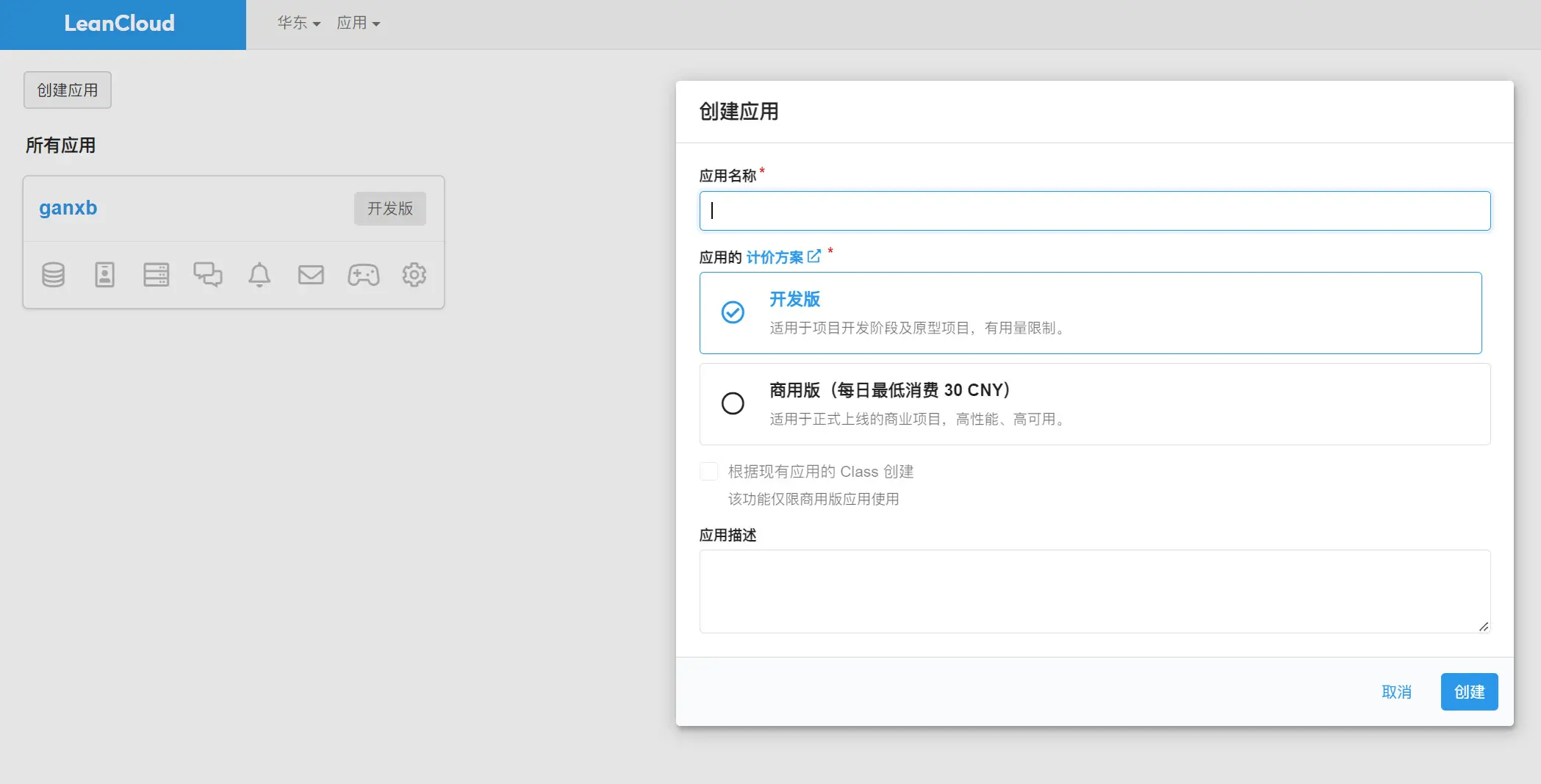
🤔第四步:leancloud创建应用和绑定域名
登录小波上面提供的leancloud官网,注册帐号 ,创建应用。(备用未来可能开启主题的扩展功能:例如统计,评论,点赞等)
国际版 提示:如果没有购买域名或者买的不需要备案的域名,则选择国际版
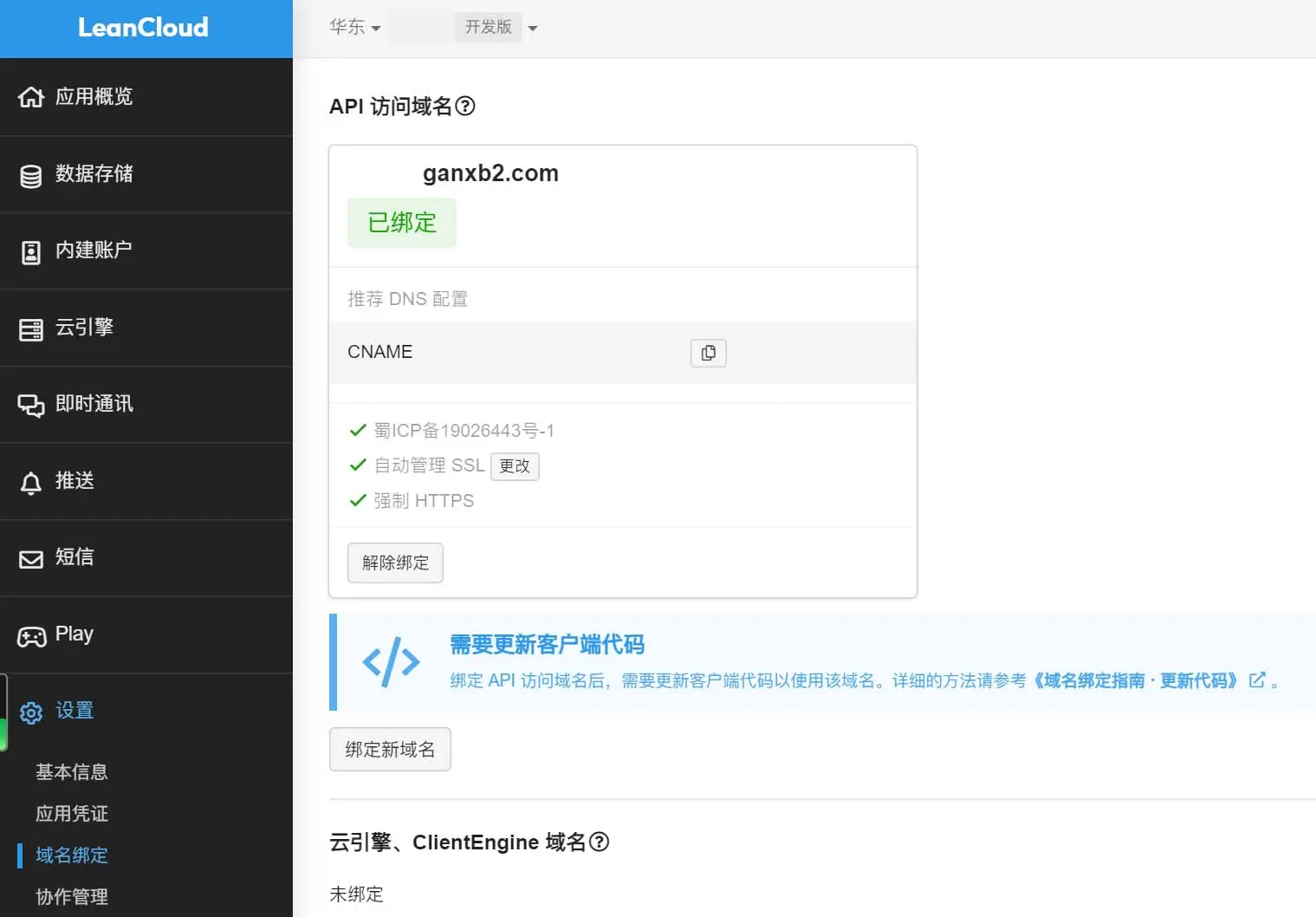
国内版 提示:如果是国内备案的域名则进入应用后点击左侧菜单–> 设置–>域名绑定


注意:
(这步操作主要为后面用waline评论插件使用)
国内版需要参考leancloud文档[10]去自己主机商的域名管理页面,把leancloud给的CNAME解析别名一下,同时leancloud网站内再提交一次api域名备案
建议初次玩用的免费域名或者域名备案资料不全推荐使用国际版,则不需要做域名绑定
😚第五步:安装主题fluid和发布插件deployer
思路说明:
参考fluid官网的文档[4],直接安装后,把
mode_modules/hexo-theme-fluid/文件夹里的_config.yml复制一份出来到博客文件夹的根目录,改名为_config.fluid.yml,然后修改博客名称,导航菜单等常用基础配置提示:如果要后期魔改主题,小波建议用下载文件包copy到theme中的方式。
1 | |
1 | |
1 | |
注意:
branch(分支)改成了master,所以要回github把默认分支也改成masterrepo必须改成token+用户名格式,因为最新安全问题,github无法再继续直连,token是上面步骤3.5创建所得
到此,即初步完成用hexo+github+leancloud+fluid主题搭建免费个人博客。
总结:hexo的操作命令
1 | |
😫搭建过程中小波遇见的问题
hexo d发布时经常容易连接github失败,报错ssl超时OpenSSL SSL_connect: Connection was reset in connection to github.com:443,不用管直接再来一次hexo d
😊来自小波的bilibili视频教程
🙂搭建过程中小波用到的相关链接
- https://zhuanlan.zhihu.com/p/26625249 ↩
- https://blog.csdn.net/wapchief/article/details/54602515 ↩
- https://hexo.io/zh-cn/docs/ ↩
- https://hexo.fluid-dev.com/docs/guide/ ↩
- https://github.com/ ↩
- https://www.leancloud.cn/ ↩
- http://nodejs.cn/ ↩
- https://git-scm.com/ ↩
- https://registry.npmmirror.com/binary.html ↩
- https://leancloud.cn/docs/custom-api-domain-guide.html#hash691947163 ↩

『旅行者』,帮小波关注一波公众号吧。
小波需要100位关注者才能申请红包封面设计资格,万分感谢!
关注后可微信小波,前66的童鞋可以申请专属红包封面设计。



微信
支付宝