前端架构师之团队协作:如何约定一致性的git提交规范
🙂前言
作为前端架构师,除了必需的前端项目自动化微服务构建,服务端的 nginx 配置,团队间规范和约定也是重中之重,不仅能保证团队配合通畅,也能通过规范和约定减少团队成员阅读和修改代码时的心智负担。
小波记得从毕业那会就听到行业里的大佬们传达出的信念,那就是把代码写成诗一般的优雅。
但是早年间如果需要坚持做这样的事,那就必须个人有一定的强迫症和韧性才能完成,因为以前没有工程化的前端,只能靠自我约束,而现在则可以通过相关的插件或者必要的服务自带规范来达成团队间的完美配合,例如git自带的提交规范。
🙂git 约定的提交信息格式
1 | |
<type> 代表提交类型
<scope> 代表影响范围
<subject> 是提交信息的简短描述
<body> 是详细描述
<footer> 是一些元数据,比如关联的禅道bug/需求ID,TAPD的bug/需求ID, issue、PR 等
🧐提交类型 <type>
feat:新功能 (开发新页面) ❤️🔥❤️🔥❤️🔥fix:修复 bug (用的最多的) ❤️🔥❤️🔥❤️🔥❤️🔥docs:文档修改style:代码格式修改,比如缩进、空格等 (自我检查或者分享会议后做代码优化) ❤️🔥refactor:代码重构 (如果是在老项目基础开发,会使用)test:测试相关修改 (需要发布外网测试,本地或者内网无法测试的话需要此类型)chore:其他修改,比如构建流程、辅助工具等merge:合并代码 (vscode直接同步的话,会自动增加此类型)ui:单纯调整样式perf:优化相关,比如提升网站性能、用户体验 ❤️🔥❤️🔥
🤔影响范围 <scope>
可以是文件名、模块名、功能名等,也可以省略不写。
1.如果是团队约束不要求过高,则可以用bug的id填充此位置或者不填
2.标准版则填充影响范围,简单描述,参考上面列举的栗子🌰
3.如果是某个需求的bug,则填充bug的id
😚提交信息的描述 <subject> <body>
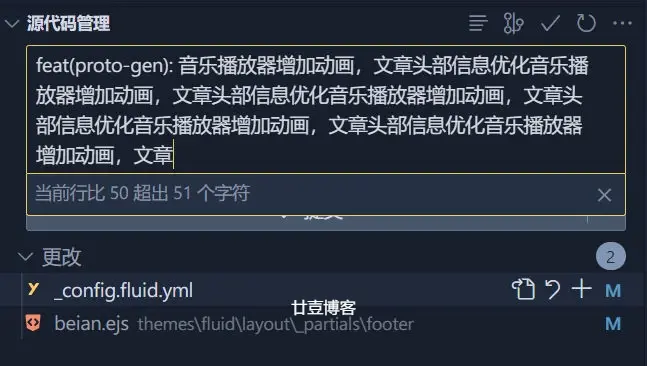
如果是简易版提交信息,<subject>的字符约束是50

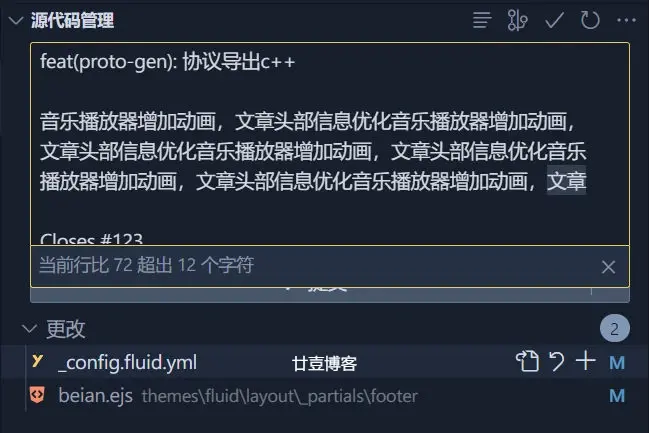
如果是完整版提交信息,<body>的字符约束是72

😚元数据 <footer>
指提交信息结尾处标记,通常是关联对应的需求的id,bug的id,issue的id等 (这些id通常来源于禅道,TAPD)
😊总结
虽然一说到各种规范或者约定,本能我们会有一定的排斥,表面的确好像增加了一定工作量,但是一旦遵循好了 这些相关的 Git 提交规范,可以让团队协作更加高效和规范,也更容易进行版本管理和代码维护,降低同事间互改代码时的心智负担,提高工作效率不说,也能增加不少的摸鱼时间,也不失为一件爽YY的事儿~
😊来自小波的 bilibili 视频教程
🙂相关参考资料链接

『旅行者』,帮小波关注一波公众号吧。
小波需要100位关注者才能申请红包封面设计资格,万分感谢!
关注后可微信小波,前66的童鞋可以申请专属红包封面设计。



微信
支付宝