edge扩展header editor或modHeader解决google人机验证reCaptcha
🙂前言
小波为了去国外的一些素材站下载素材,或是访问某些设计、前端相关的网站找寻灵感时,因为大环境的相关约束,经常这些国外网站会出现 google 人机验证 reCaptcha 的图片无法显示,特别像 freepik 这样优秀的素材站,如果无法注册并登录下载…那简直就好比炒股亏了一个亿。
😦google 人机验证 reCaptcha

这是谷歌一项开放服务,提供了 reCAPTCHA(v3 和 v2)和 reCAPTCHA Enterprise,帮助您保护网站免受欺诈活动、垃圾内容和滥用行为的侵扰。
😚header editor 解决 google 人机验证 reCaptcha 步骤
小波个人使用的 edge,所以以 edge 为例,其他浏览器操作大同小异哈。
第一步:安装插件
- 直接打开edge的扩展网站搜索 “header editor” 安装即可
- 或者去 github上搜索 header editor 找到对应浏览器的扩展程序包,自己离线安装
第二步:配置插件
下载json文件 github release,或者把下面代码 copy 到text后保存为 json 文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42{
"request": [
{
"enable": true,
"name": "Google APIs",
"ruleType": "redirect",
"matchType": "regexp",
"pattern": "^http(s?)://ajax\\.googleapis\\.com/(.*)",
"exclude": "",
"isFunction": false,
"action": "redirect",
"to": "https://gapis.geekzu.org/ajax/$2",
"group": "Google Redirect"
},
{
"enable": true,
"name": "reCaptcha",
"ruleType": "redirect",
"matchType": "regexp",
"pattern": "^http(s?)://(?:www\\.|recaptcha\\.|)google\\.com/recaptcha/(.*)",
"exclude": "",
"isFunction": false,
"action": "redirect",
"to": "https://recaptcha.net/recaptcha/$2",
"group": "Google Redirect"
}
],
"sendHeader": [],
"receiveHeader": [
{
"enable": true,
"name": "Content Security Policy Header Modification",
"ruleType": "modifyReceiveHeader",
"matchType": "all",
"pattern": "",
"exclude": "",
"isFunction": true,
"code": "let rt = detail.type;\nif (rt === 'script' || rt === 'stylesheet' || rt === 'main_frame' || rt === 'sub_frame') {\n for (let i in val) {\n if (val[i].name.toLowerCase() === 'content-security-policy') {\n let s = val[i].value;\n s = s.replace(/googleapis\\.com/g, '$& https://gapis.geekzu.org');\n s = s.replace(/recaptcha\\.google\\.com/g, '$& https://recaptcha.net');\n s = s.replace(/google\\.com/g, '$& https://recaptcha.net');\n s = s.replace(/gstatic\\.com/g, '$& https://*.gstatic.cn');\n val[i].value = s;\n }\n }\n}",
"group": "Google Redirect"
}
]
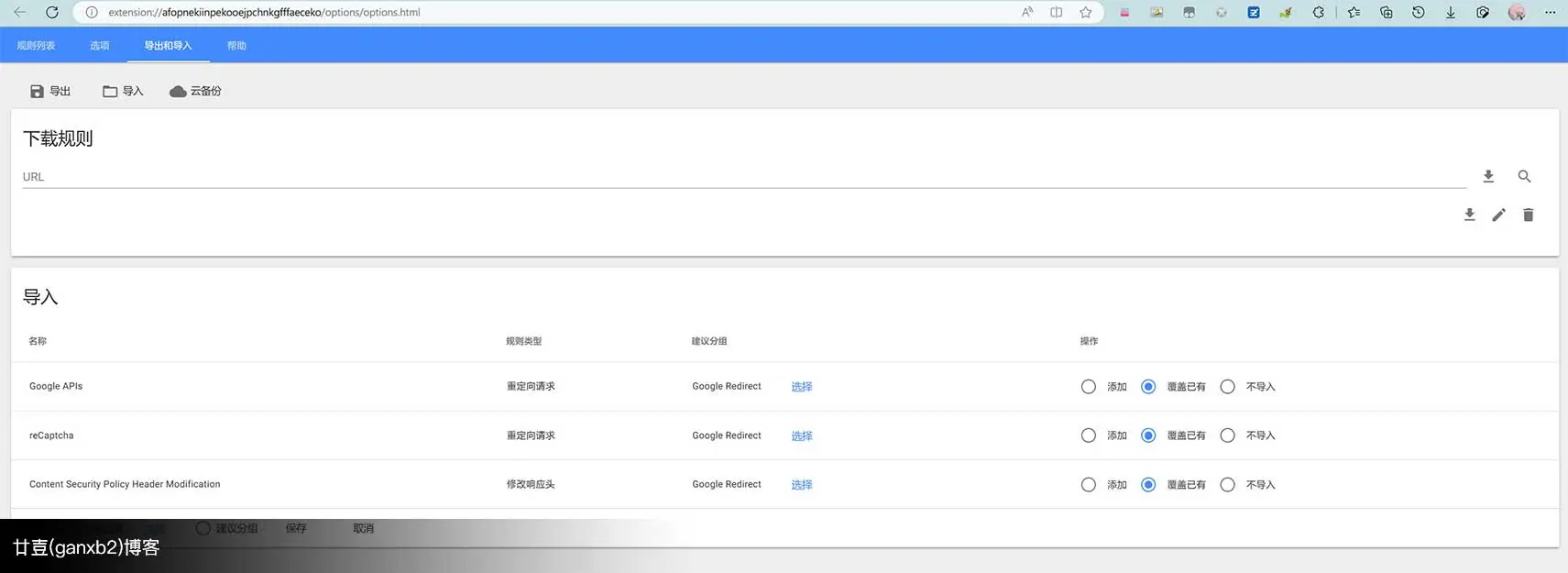
}header editor 扩展管理页面,点击导入把刚才下载的 json 文件 或者自己手动创建的 json 文件导入,然后保存

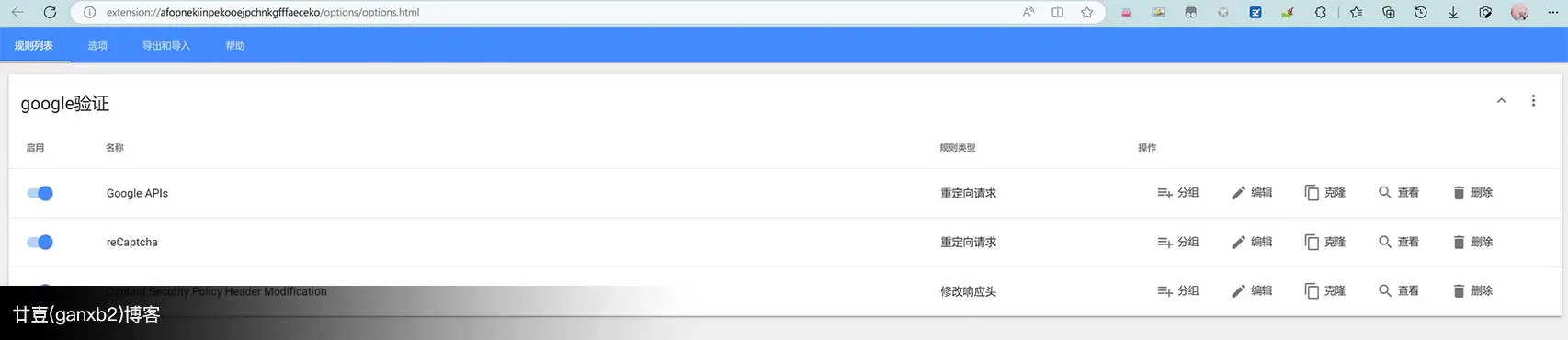
查看规则列表中是否添加成功

😊同类型插件 modHeader
这是 header editor 同类型的一款 edge 扩展,原理都是一样,进行相应配置后即可解决 google 人机验证reCaptcha。
感兴趣的童鞋可以自行百度一下具体操作。
😊扩展阅读
利用 header editor 解决微软bing www.bing.com/new 申请 chatgpt
(小波自己测试发现即使使用魔法都无法打开申请页面了… 截至 2023-06-16 21:45:44)
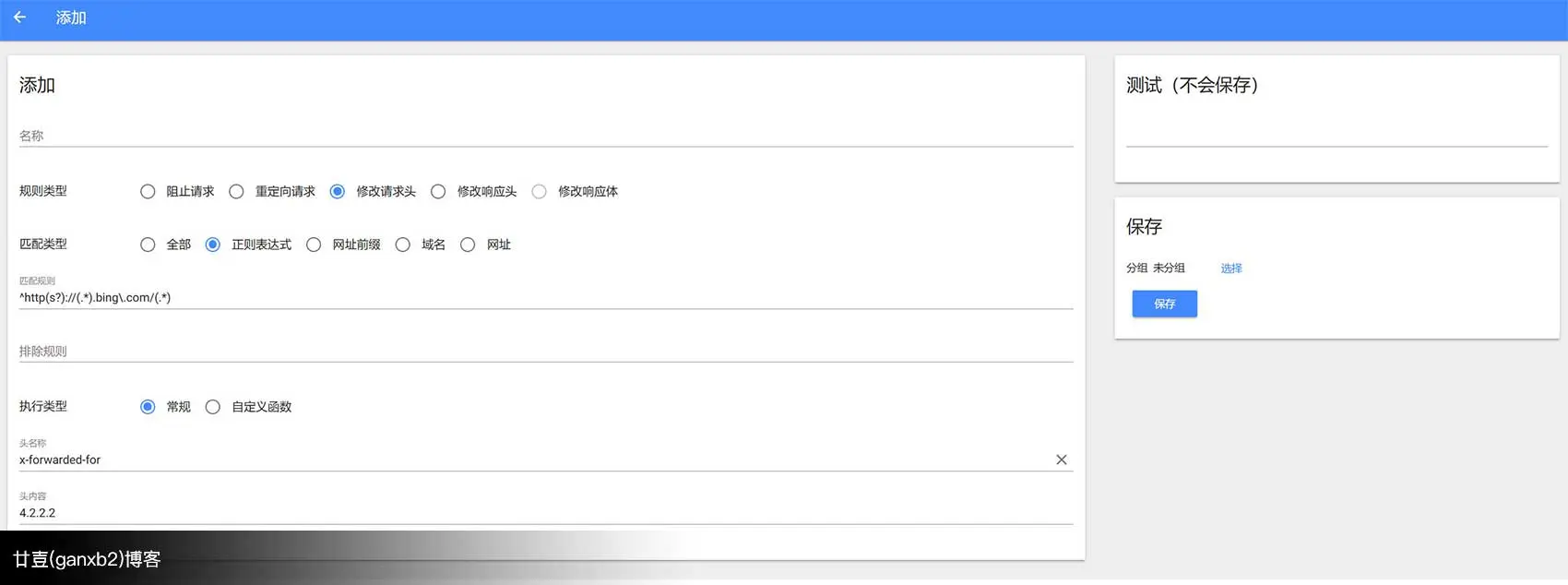
点击 header editor 管路页面右下的加号添加配置如下:

1 | |
🙂相关参考链接

『旅行者』,帮小波关注一波公众号吧。
小波需要100位关注者才能申请红包封面设计资格,万分感谢!
关注后可微信小波,前66的童鞋可以申请专属红包封面设计。



微信
支付宝