hexo个人博客利用github自动化actions实现手机发说说
🙂前言
小波前面分享了hexo个人博客非插件实现增加说说页面,但是因为思路始终是基于markdown的文章渲染,而非走数据库模式,那就面临个问题岂不是写说说(碎碎念)也得跟写其他需要更多精力的文章一样,本地hexo s把项目启动,然后写了文章执行hexo clean,hexo g,hexo d三连操作才行。
搜索相关资料后,发现github的actions(自动化)[1]可以完美替博主自动执行三连操作,而作为博主的我们只需要在github的源码仓库中创建个.md文件,编辑好说说直接commit一下即可完成在线自动生成部署。
😍廿壴博客说说成品效果

🙂版本环境
hexo版本:"^6.3.0"
hexo-theme-fluid版本:"^1.9.0"
🧐思路说明
github新建个源码仓库,然后给源码仓库配置自动化私钥,给github开发设置中顺便加入ssh公钥,最后给源码仓库添加自动化配置文件
🤔第一步:github新建源码仓库
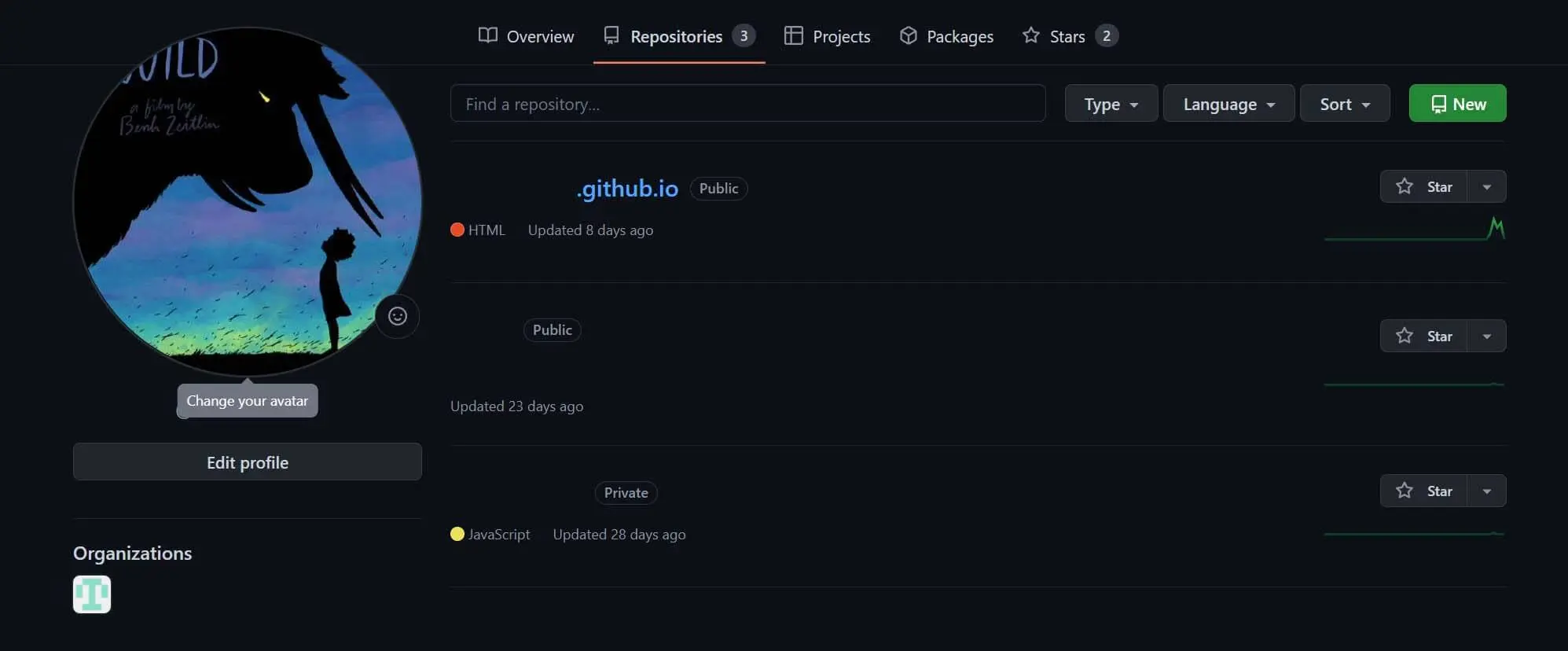
我们需要两个仓库,一个存hexo g后生成的Public文件夹的内容(这个我们应该早就建好了),另一个存我们的源码。
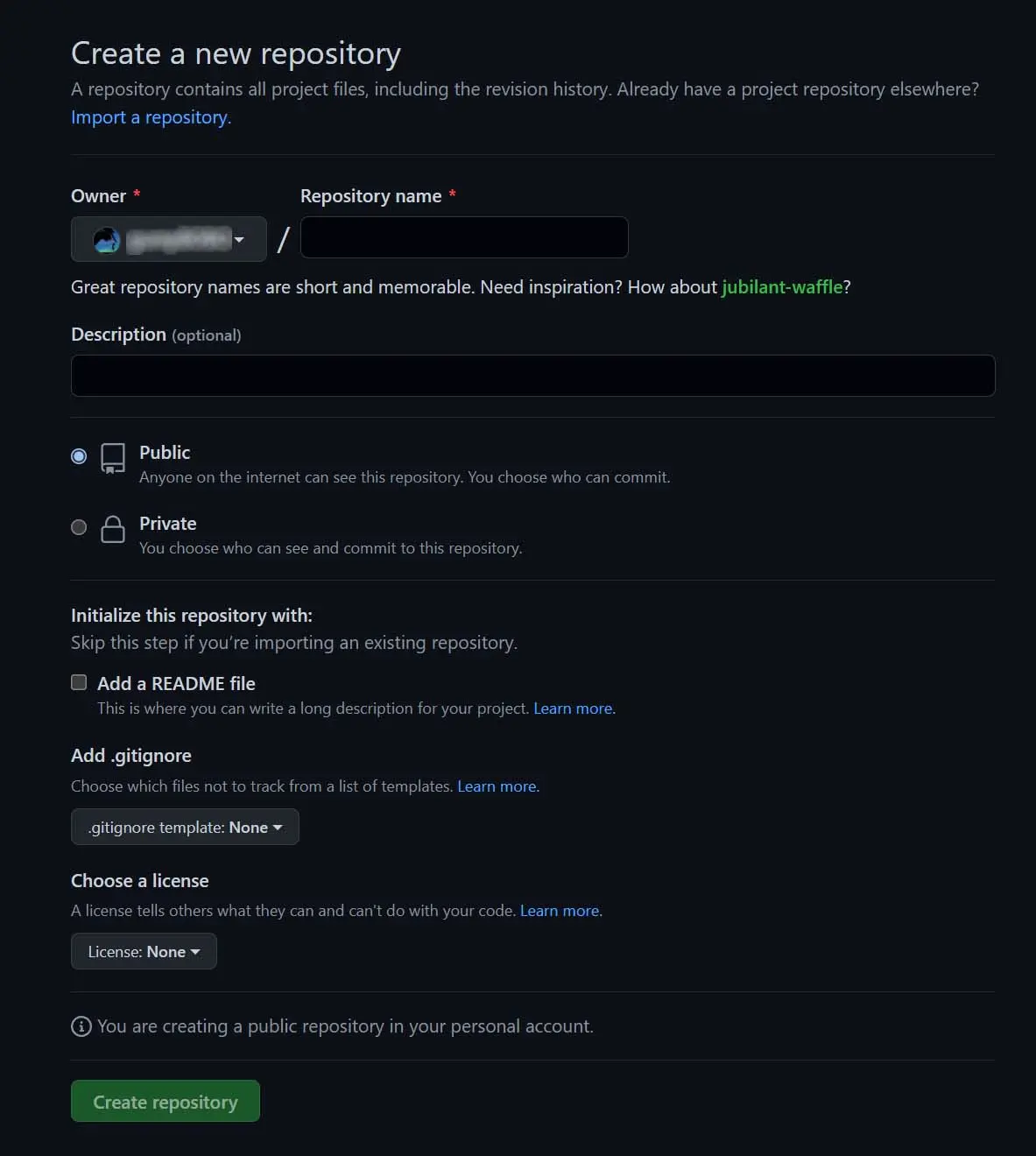
点击主页的new按钮新建,然后配置仓库点击Create repository保存
注意:
源码仓库改成
private(私有)


🤔第二步:生成密钥
1 | |
执行命令后会在C:\Users\your name\.ssh文件夹中生成两个文件
id_rsa 私钥
id_rsa.pub 公钥
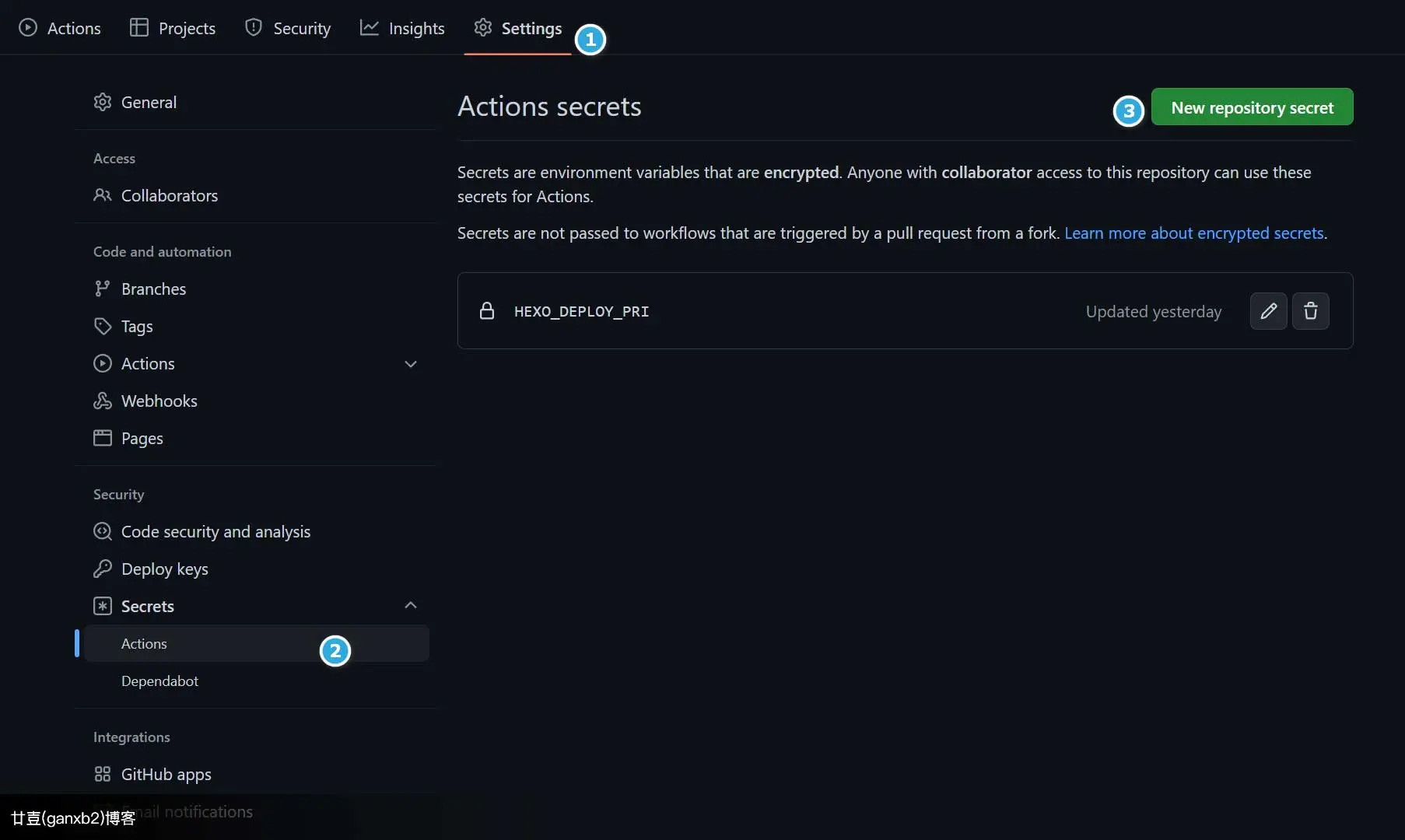
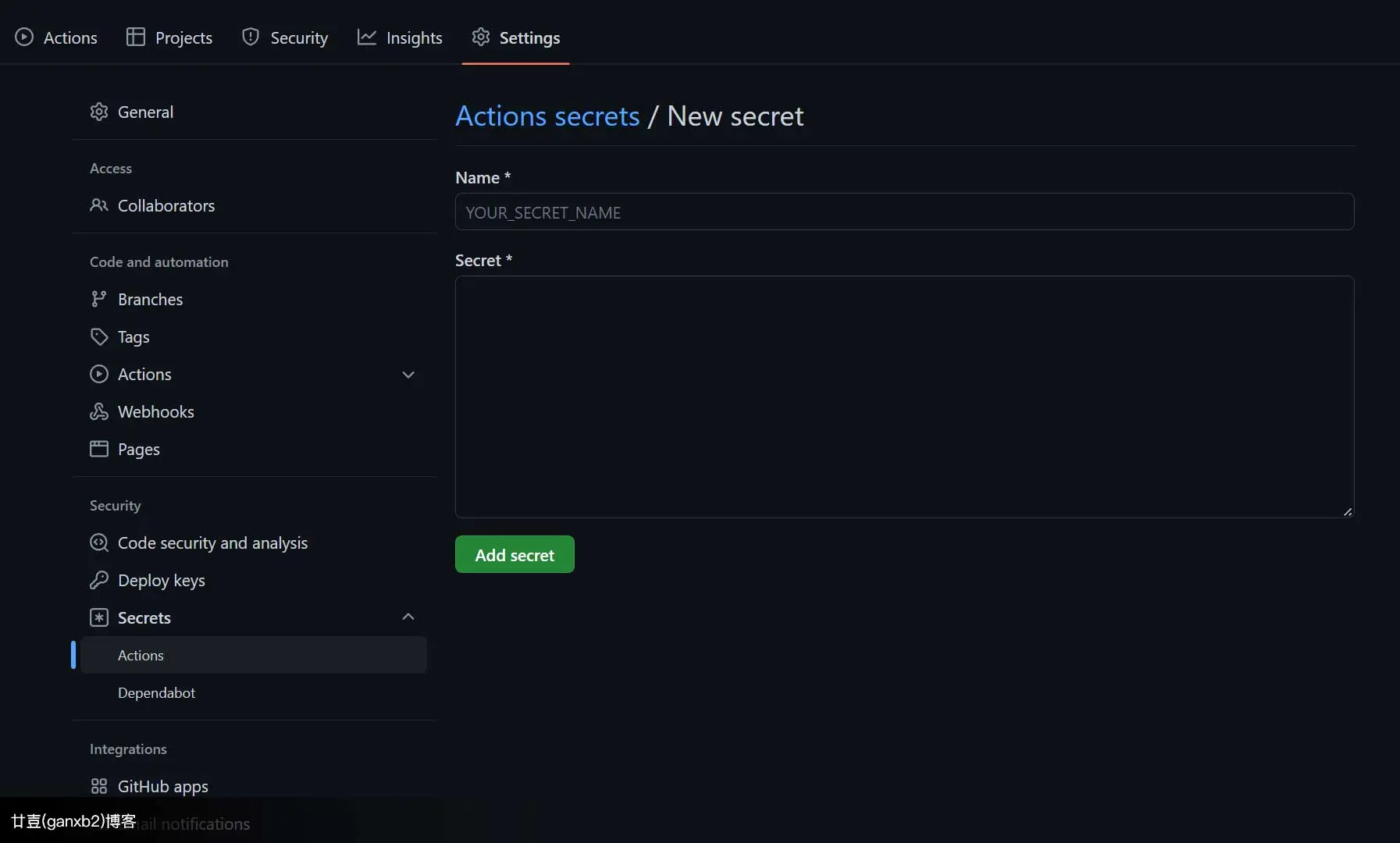
github的私有源码仓库,依次点击 settings –> secrets –> actions –> New repository secret
name名字填入HEXO_DEPLOY_PRI(第三步添加action配置中会使用此字段)
secret文本框复制贴入上面2.1命令生成的私钥文件id_rsa中的内容


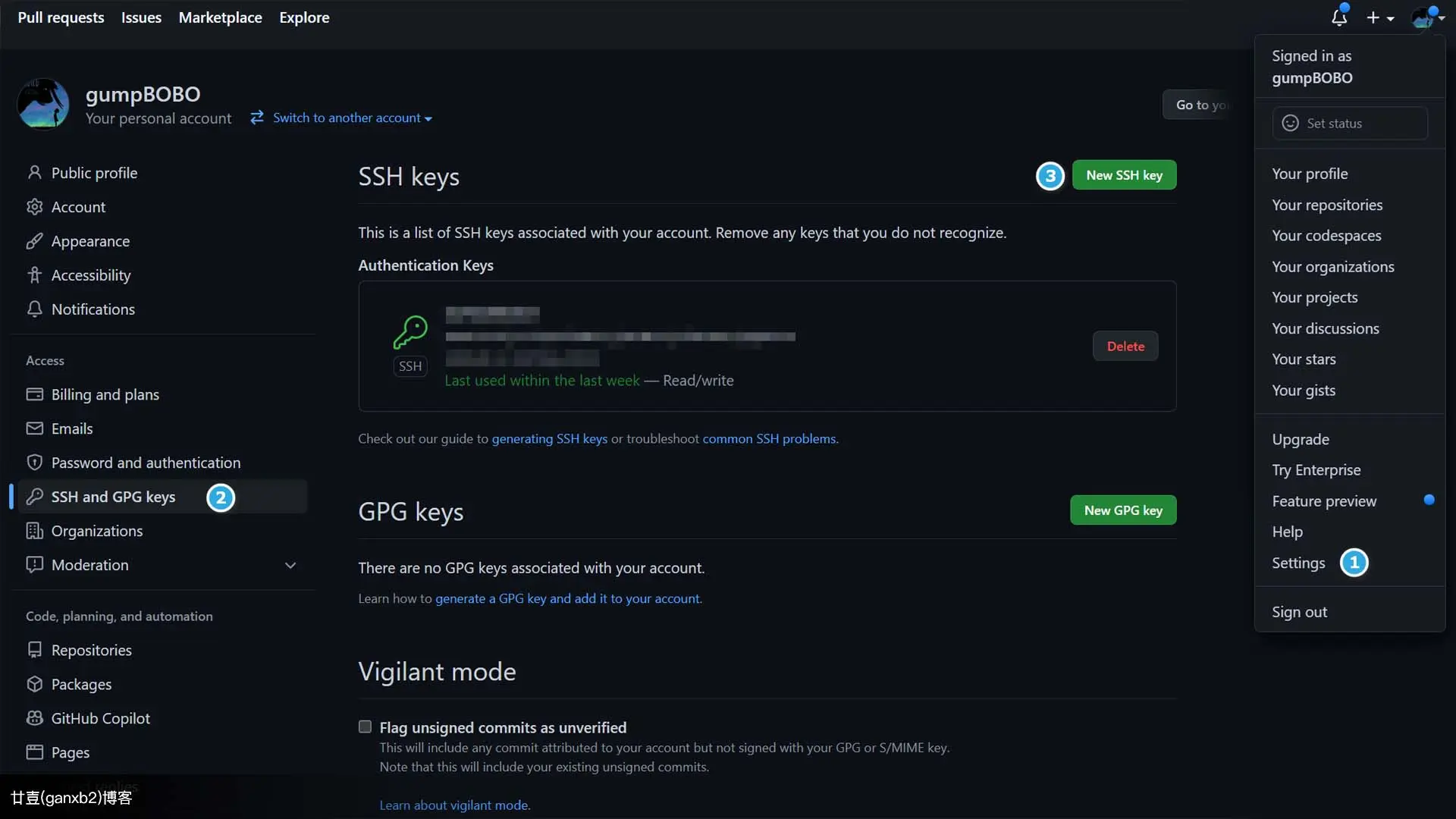
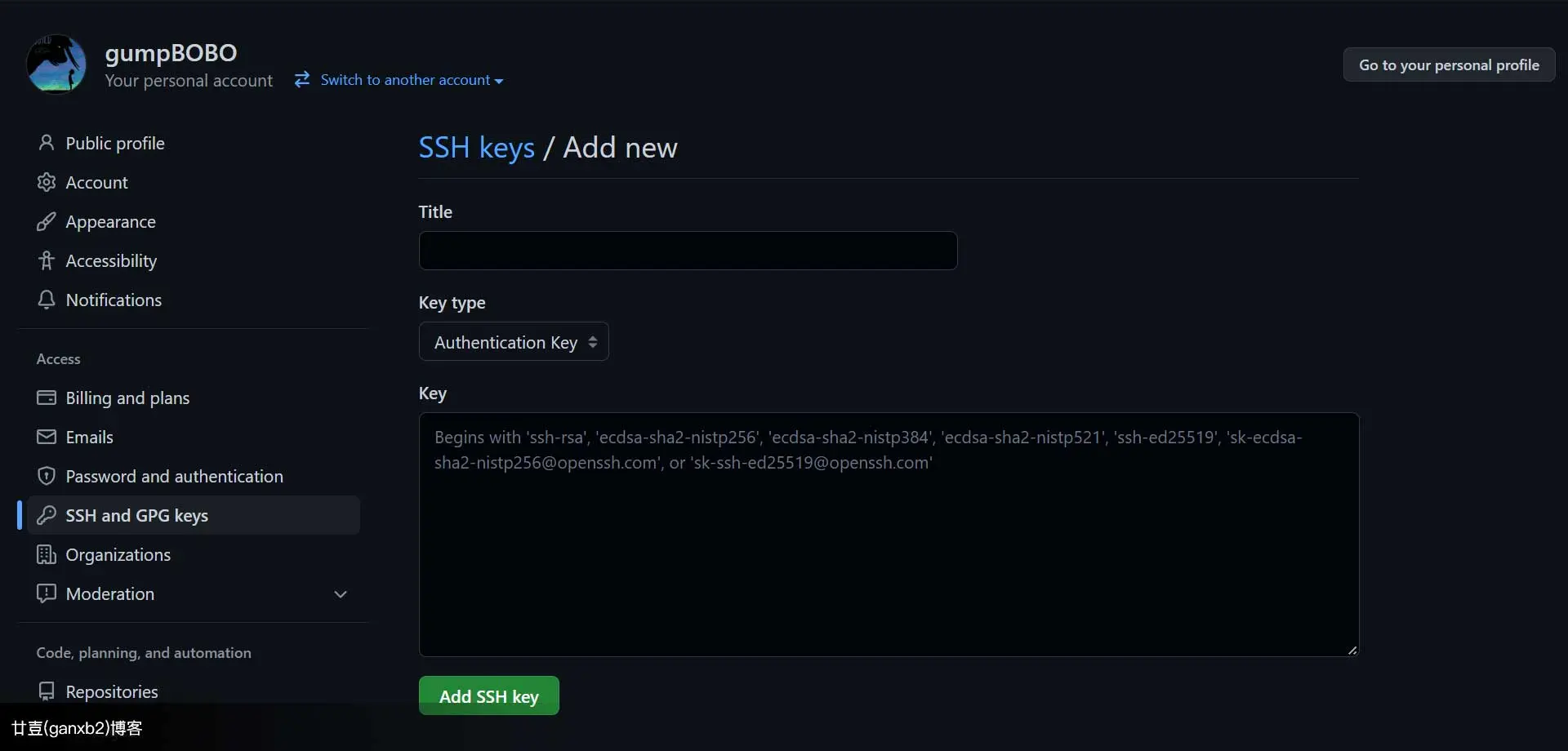
依次点击 settings –> SSH and GPG keys –> New SSH key
title 名字随便写个
key 文本框复制贴入上面2.1命令生成的公钥文件id_rsa.pub中的内容


🤔第三步:添加actions配置
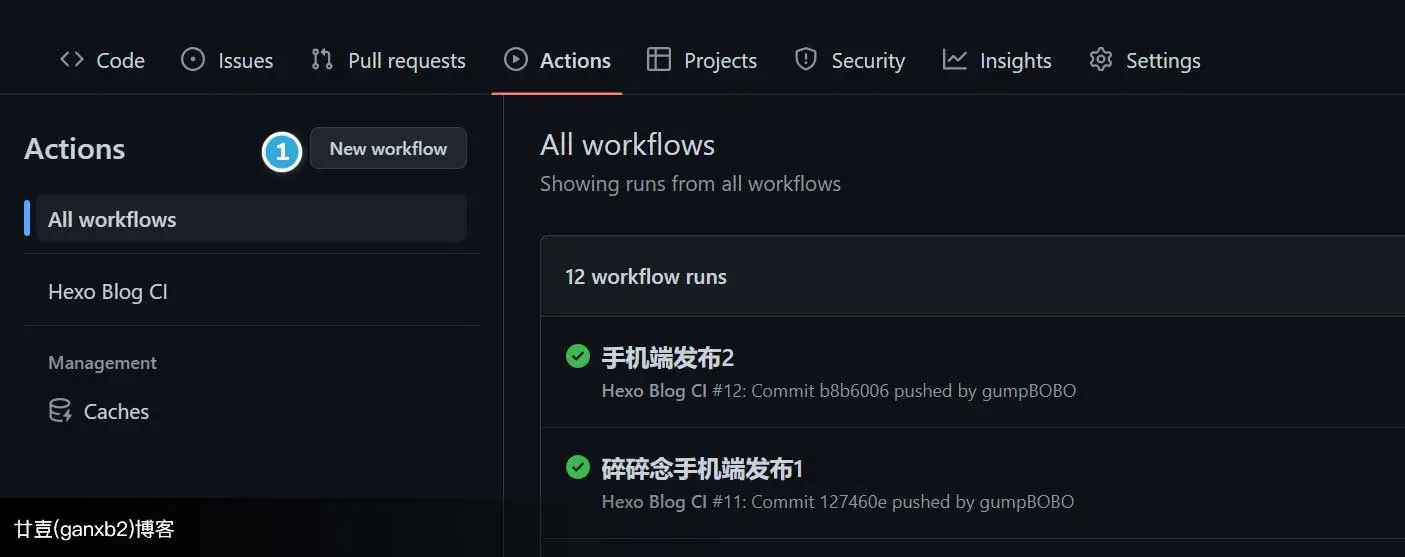
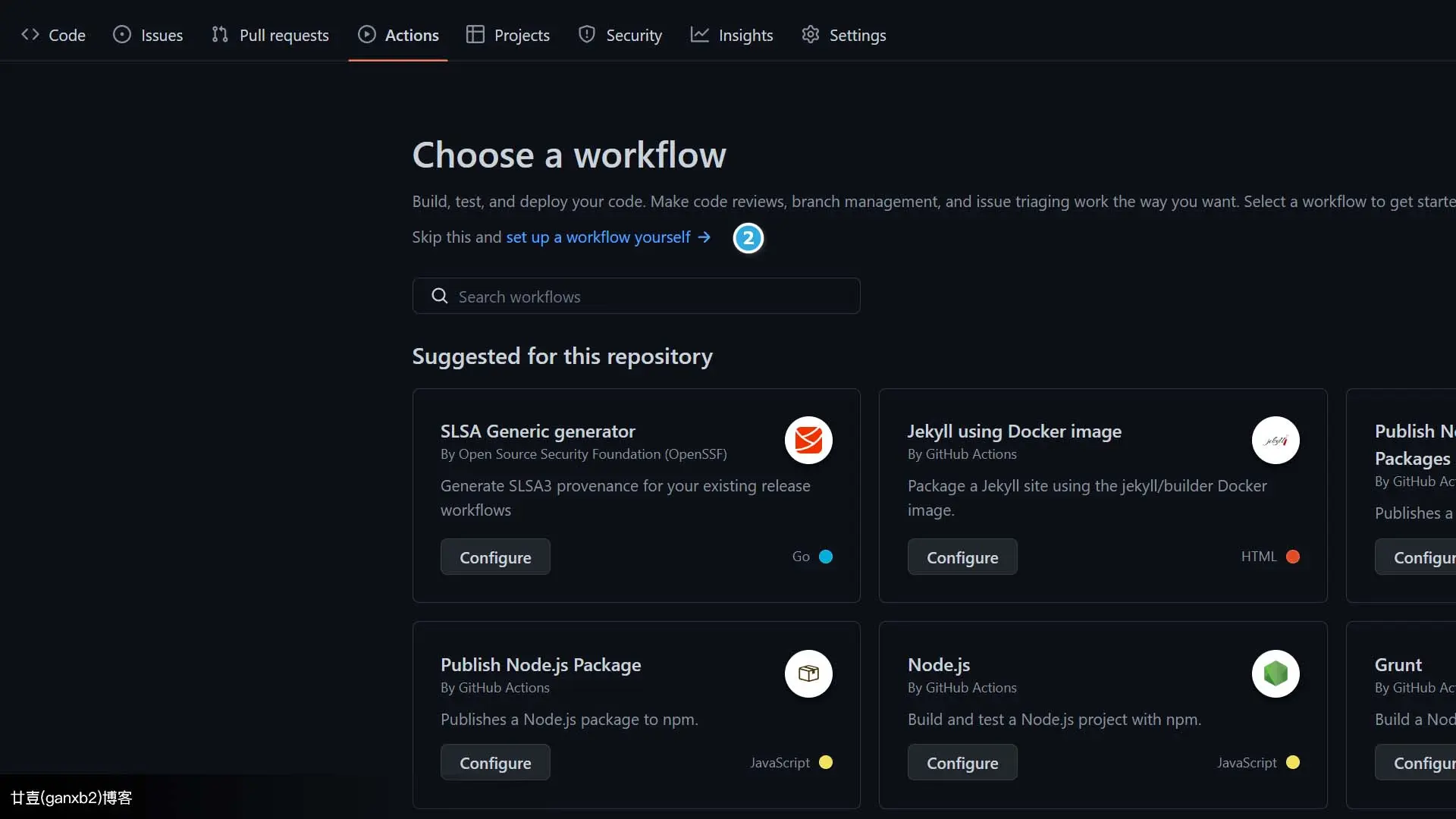
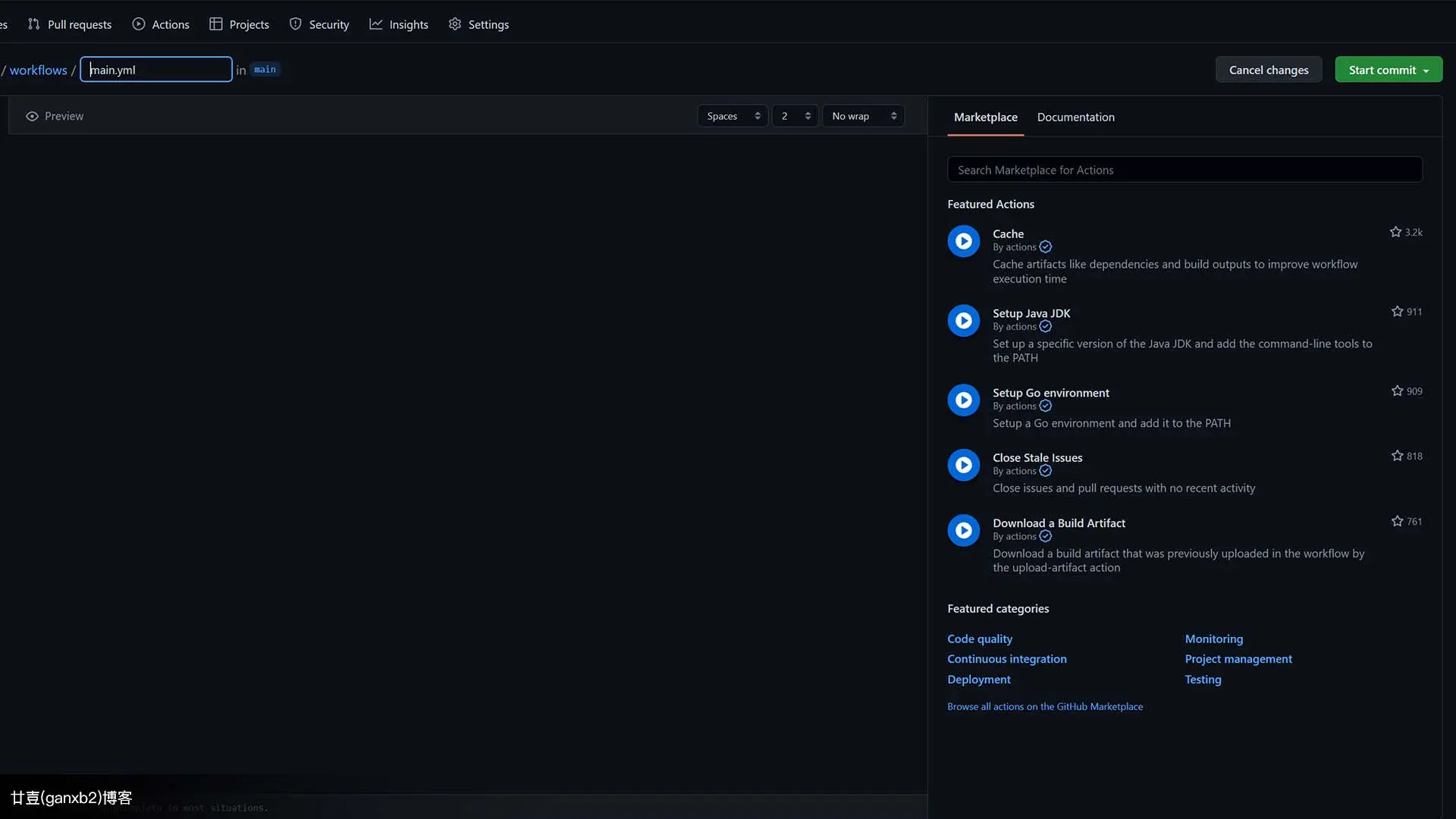
依次点击 Actions –> new workflow –> set up a workflow yourself, 如以下3图



然后贴入下面代码
1 | |
注意:
branches(分支),HEXO_DEPLOY_PRI(github配置的私钥),your name(github昵称和邮箱名)根据自己的情况修改代码解析:依次执行了切到源码仓库main,安装nodejs和hexo脚手架,然后调用github的密钥和帐号信息,最后执行hexo三连
源码文件夹中增加.github/workflows/main.yml,贴入上面的代码。
注意:
hexo deploy请确保博客文件夹根目录_config.yml已经修改了发布代码配置,如果没有,可参考小波的这篇文章 - hexo+github+leancloud纯前端全栈搭建免费个人博客2022(一)
1 | |
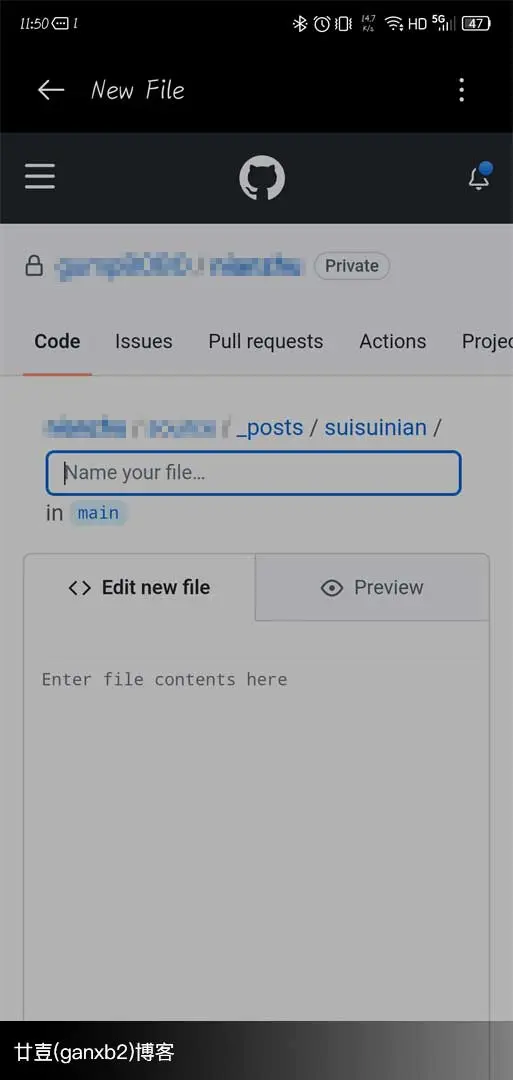
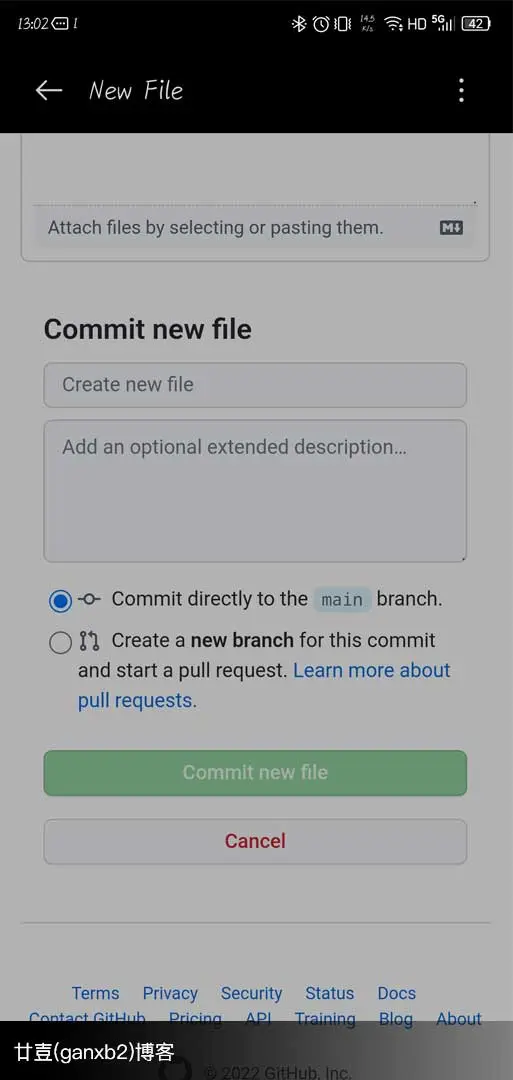
😚第四步:github网站源码仓库中创建新.md文件
小波是直接把新建网址存到了手机的笔记本里打开,当然你也可以放到博客导航或者页脚,增加一个超链接入口。


🙂hexo个人博客配置github自动化actions相关链接

『旅行者』,帮小波关注一波公众号吧。
小波需要100位关注者才能申请红包封面设计资格,万分感谢!
关注后可微信小波,前66的童鞋可以申请专属红包封面设计。



微信
支付宝