hexo个人博客优化魔改之评论插件waline邮件通知模版
🙂 前言
把wordpress博客转了hexo博客后,不断魔改fluid主题提升用户体验和做seo优化,当然评论邮件通知也是提升用户体验最关键的一环。
正当准备把waline评论插件的邮件通知模版魔改下,好友SaraKale刚好有一篇文章《waline邮件通知模版样式一览》[1],于是小波参考后把廿壴博客的的邮件通知模版做了更新。
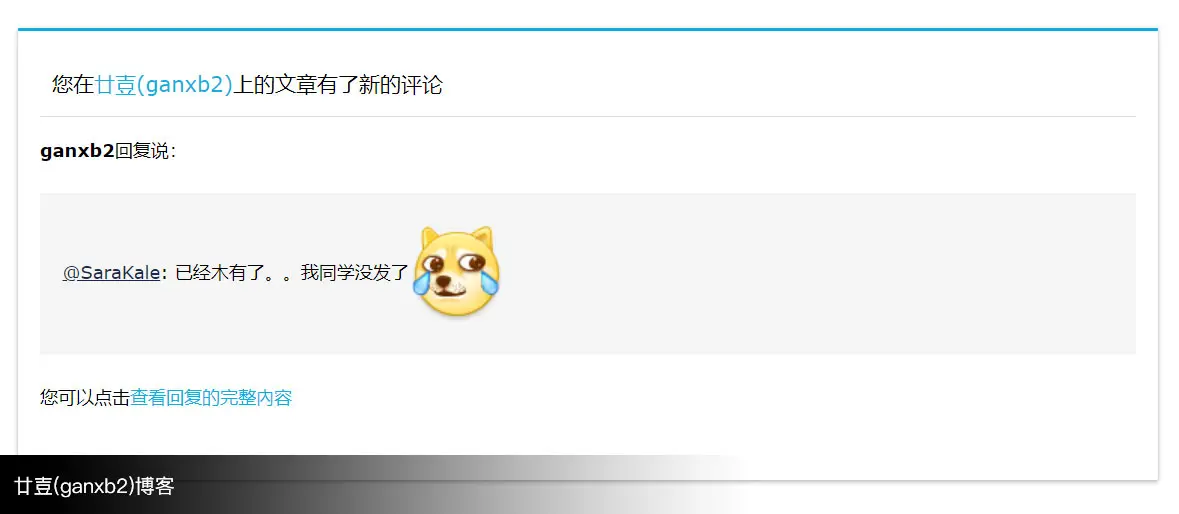
😍waline评论邮件通知模版成品效果

🤔waline官方文档邮件通知模版参数说明
- waline邮件通知环境变量
SMTP_SERVICE: SMTP 邮件发送服务提供商。(eg: 小波用的qq邮箱,值就直接填写 qq)提示
你可以在 这里https://github.com/nodemailer/nodemailer/blob/master/lib/well-known/services.json查看所有支持的运营商。
如果你的运营商不受支持,你必须填写 `SMTP_HOST` 和 `SMTP_PORT`。
`SMTP_HOST`: SMTP 服务器地址,一般可以在邮箱的设置中找到。
`SMTP_PORT`: SMTP 服务器端口,一般可以在邮箱的设置中找到。SMTP_USER: SMTP 邮件发送服务的用户名,一般为登录邮箱。SMTP_PASS: SMTP 邮件发送服务的密码,一般为邮箱登录密码,部分邮箱(例如QQ 163)是单独的 SMTP 密码。SMTP_SECURE: 是否使用 SSL 连接 SMTP。(eg: 小波用vercel部署未使用,可不管)SITE_NAME: 网站名称,用于在消息中显示。SITE_URL: 网站地址,用于在消息中显示。注意
很多同学收不到邮件通知都是因为这个变量,一定要把地址写成 https://...AUTHOR_EMAIL: 博主邮箱,用来接收新评论通知。如果是博主发布的评论则不进行提醒通知。
- waline邮件通知模版环境变量[2]
SENDER_NAME自定义发送邮件的发件人SENDER_EMAIL自定义发送邮件的发件地址MAIL_SUBJECT自定义评论回复邮件标题MAIL_TEMPLATE自定义评论回复邮件内容MAIL_SUBJECT_ADMIN自定义新评论通知邮件标题MAIL_TEMPLATE_ADMIN自定义新评论通知邮件内容
- waline邮件通知模版
index.js服务端配置参数[3]
mailSubject类型: string
评论回复邮件标题自定义,等同于环境变量MAIL_SUBJECT。mailTemplate类型: string
评论回复邮件内容自定义,等同于环境变量MAIL_TEMPLATE。mailSubjectAdmin类型: string
新评论通知邮件标题自定义,等同于环境变量MAIL_SUBJECT_ADMIN。mailTemplateAdmin类型: string
新评论通知邮件内容自定义,等同于环境变量MAIL_TEMPLATE_ADMIN。
提示
虽然waline官方说不太支持环境变量改,但是小波在官方给的服务端代码
index.js中修改不太顺利,个人还是推荐直接环境变量修改。
😚廿壴博客评论邮件通知模版优化具体步骤
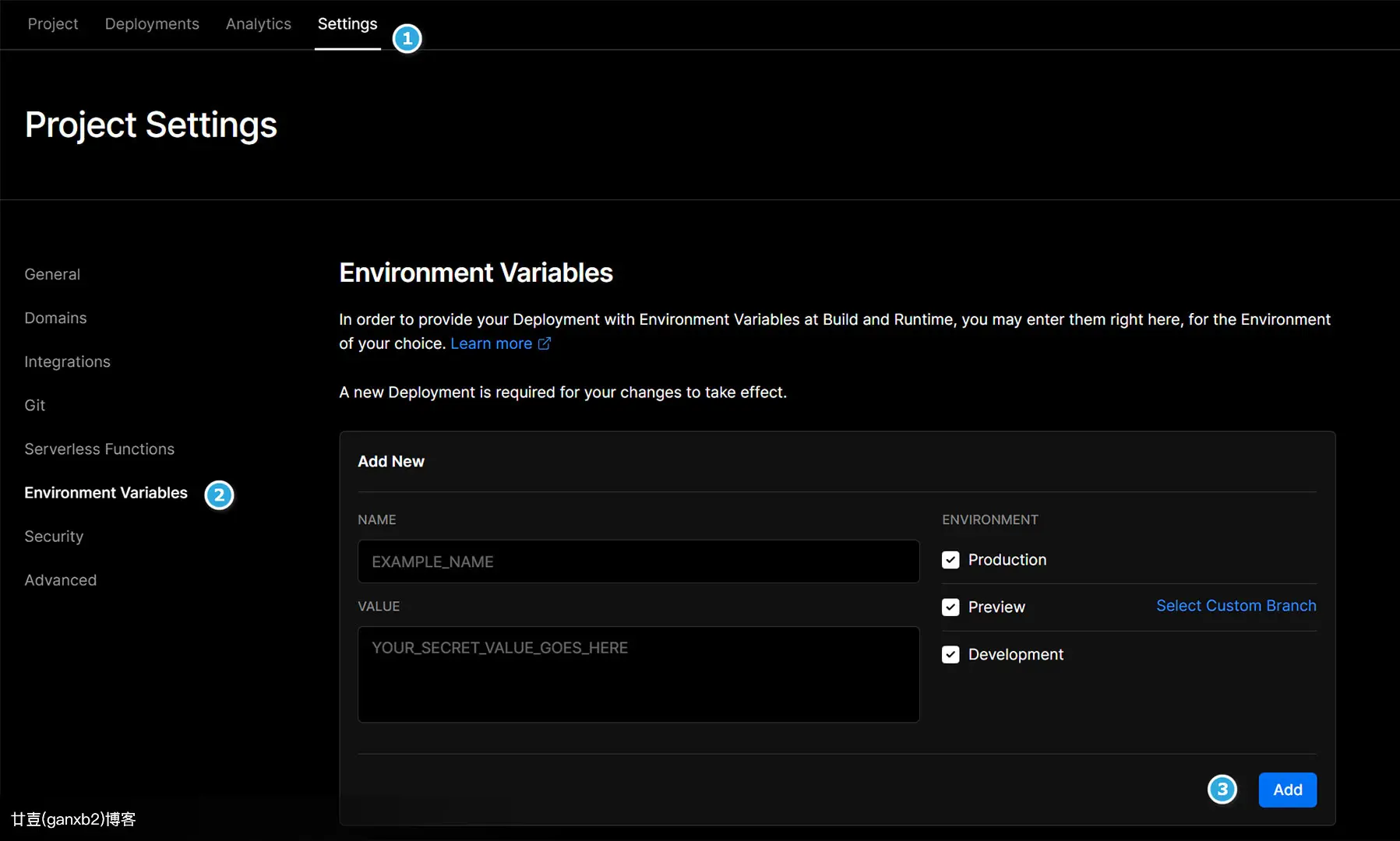
第一步:进入vercel的项目管理页面增加环境变量,如图操作

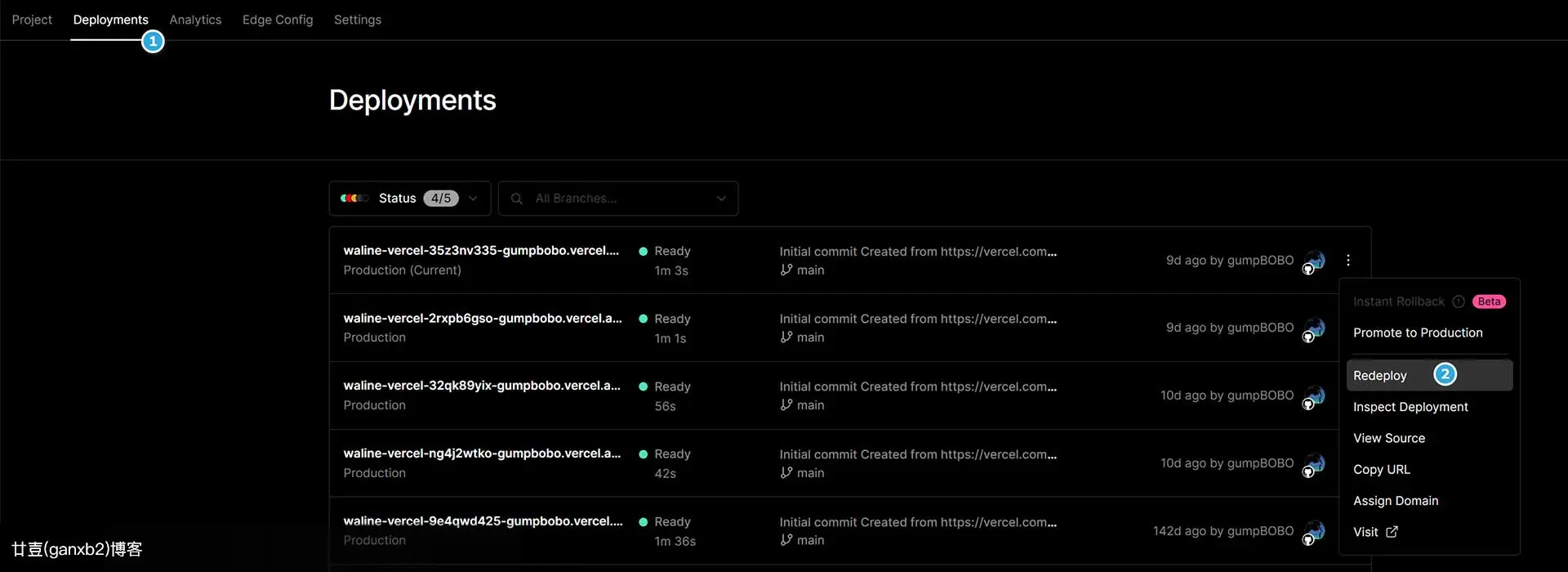
第二步:修改环境变量值
valueMAIL_SUBJECT_ADMIN1
{{site.name | safe}} 上有新评论了MAIL_TEMPLATE_ADMIN1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<div style="background: url(https://tva3.sinaimg.cn/large/c56b8822ly1h62npb7s1ej201y01y0lh.jpg);padding:40px 0px 20px;margin:0px;background-color:#FFCDCE;width:100%;">
<style type="text/css">@media screen and (max-width:600px){.afterimg,.beforeimg{display:none!important}}</style>
<div style="border-radius: 10px 10px 10px 10px;font-size:14px;color: #555555;width: 530px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;max-width:100%;background: ##ffffff;">
<img class="beforeimg" style="width:530px;height:317px;pointer-events:none" src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/before.png">
<img src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/violet.jpg" style="width:100%;overflow:hidden;pointer-events:none;margin-top: -120px;">
<div style="width:100%;background:#f8d1ce;color:#9d2850;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;background: url(https://tva2.sinaimg.cn/large/c56b8822ly1h61tb7tagcj20ii01u3yc.jpg) left top no-repeat;display: flex;justify-content: center;flex-direction: column;">
<p style="font-size:16px;font-weight: bold;text-align:center;word-break:break-all;margin:0;">
您在<a style="text-decoration:none;color: #9d2850;" href="{{site.url}}"target="_blank">{{site.name}}</a>上的文章有了新的评论</p>
</div>
<div class="formmain" style="background:#fff;width:100%;max-width:800px;margin:auto auto;overflow:hidden;margin-bottom: -155px;">
<div style="margin:40px auto;width:90%;"><p><strong>{{self.nick}}</strong> 回复说:</p>
<div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:15px;color:#555555;">{{self.comment | safe}}</div>
<p style="text-align:center;position: relative;z-index: 99;">您可以点击<a style="text-decoration:none;color:#cf5c83" href="{{site.postUrl}}" target="_blank">查看回复的完整內容</a></p>
<img src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/line.png" style="width:100%;margin:25px auto 5px auto;display:block;pointer-events:none">
<p class="bottomhr" style="font-size:12px;text-align:center;color:#999">廿壴博客竭诚为您服务!</p>
</div>
</div>
<img class="afterimg" style="width:535px;height:317px;z-index:100;margin-left: -3px;"src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/after.png">
</div>
</div>MAIL_SUBJECT1
{{parent.nick | safe}},『{{site.name | safe}}』上的评论收到了回复MAIL_TEMPLATE1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24<div style="background: url(https://tva3.sinaimg.cn/large/c56b8822ly1h62npb7s1ej201y01y0lh.jpg);padding:40px 0px 20px;margin:0px;background-color:#FFCDCE;width:100%;">
<style type="text/css">@media screen and (max-width:600px){.afterimg,.beforeimg{display:none!important}}</style>
<div style="border-radius: 10px 10px 10px 10px;font-size:14px;color: #555555;width: 530px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;max-width:100%;background: ##ffffff;">
<img class="beforeimg" style="width:530px;height:317px;z-index:-100;pointer-events:none" src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/before.png">
<img src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/violet.jpg" style="width:100%;overflow:hidden;pointer-events:none;margin-top: -120px;">
<div style="width:100%;background:#f8d1ce;color:#9d2850;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;background: url(https://tva2.sinaimg.cn/large/c56b8822ly1h61tb7tagcj20ii01u3yc.jpg) left top no-repeat;display: flex;justify-content: center;flex-direction: column;">
<p style="font-size:16px;font-weight: bold;text-align:center;word-break:break-all;margin:0;">
您在<a style="text-decoration:none;color: #9d2850;" href="{{site.url}}">『{{site.name | safe}}』</a>上的留言有新回复啦!</p>
</div>
<div class="formmain" style="background:#fff;width:100%;max-width:800px;margin:auto auto;overflow:hidden;margin-bottom: -155px;">
<div style="margin:40px auto;width:90%;"><p>Hi,{{parent.nick}},您曾在文章上发表评论:</p>
<div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:15px;color:#555555;">{{parent.comment | safe}}</div>
<p><strong>{{self.nick}}</strong> 给您的回复如下:</p>
<div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:15px;color:#555555;">{{self.comment | safe}}</div>
<p>您可以点击<a style="text-decoration:none; color:#cf5c83" href="{{site.postUrl}}" target="_blank"> 查看回复的完整內容 </a>,欢迎再次光临<a style="text-decoration:none; color:#cf5c83" href="{{site.url}}" target="_blank"> {{site.name}} </a>。<hr />
<p style="font-size:14px;color:#b7adad;text-align:center;position: relative;z-index: 99;">本邮件为系统自动发送,请勿直接回复邮件哦,可到博文内容回复。<br />https://blog.ganxb2.com</p>
</p>
<img src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/line.png" style="width:100%;margin:25px auto 5px auto;display:block;pointer-events:none">
<p class="bottomhr" style="font-size:12px;text-align:center;color:#999">廿壴博客竭诚为您服务!</p>
</div>
</div>
<img class="afterimg" style="width:535px;height:317px;z-index:100;margin-left: -3px;"src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/after.png">
</div>
</div>
好友SaraKale给的代码稍微有点点问题,小波做了修复,兼容微信和手机QQ打开完美适配。

😊waline评论默认邮件通知模版代码

MAIL_SUBJECT_ADMIN
1 | |
MAIL_TEMPLATE_ADMIN
1 | |
MAIL_SUBJECT
1 | |
MAIL_TEMPLATE
1 | |
更多模版可访问下面的链接:好友SaraKale的文章阅读
🙂waline评论邮件通知模版优化相关链接

『旅行者』,帮小波关注一波公众号吧。
小波需要100位关注者才能申请红包封面设计资格,万分感谢!
关注后可微信小波,前66的童鞋可以申请专属红包封面设计。



微信
支付宝